
Jak stworzyć sklep internetowy na wzór Rustical.sellingo.pl?
-
Jak stworzyć sklep internetowy na wzór Rustical.sellingo.pl?
Szablon graficzny Rustical
Skórka Rustical cechuje się indywidualnym, prestiżowym charakterem. Efekt ten osiągnęliśmy dzięki zastosowaniu wyjątkowo dużego baneru głównego, połączonego z menu oraz logo. W tej instrukcji przedstawiamy Ci krok po kroku, jak stworzyć stronę główną sklepu na wzór Rustical.sellingo.pl. Trzymanie się poniższych wytycznych pomoże Ci skonfigurować Twój sklep we właściwy sposób.

Zobacz demo: https://rustical.sellingo.pl
Na końcu instrukcji znajdziesz materiały pomocnicze, które możesz wykorzystać podczas projektowania sklepu. W paczce znajdziesz nasze banery wykorzystane na demie Rustical, które możesz edytować w programie Figma.
1 Aktywuj skórkę Rustical
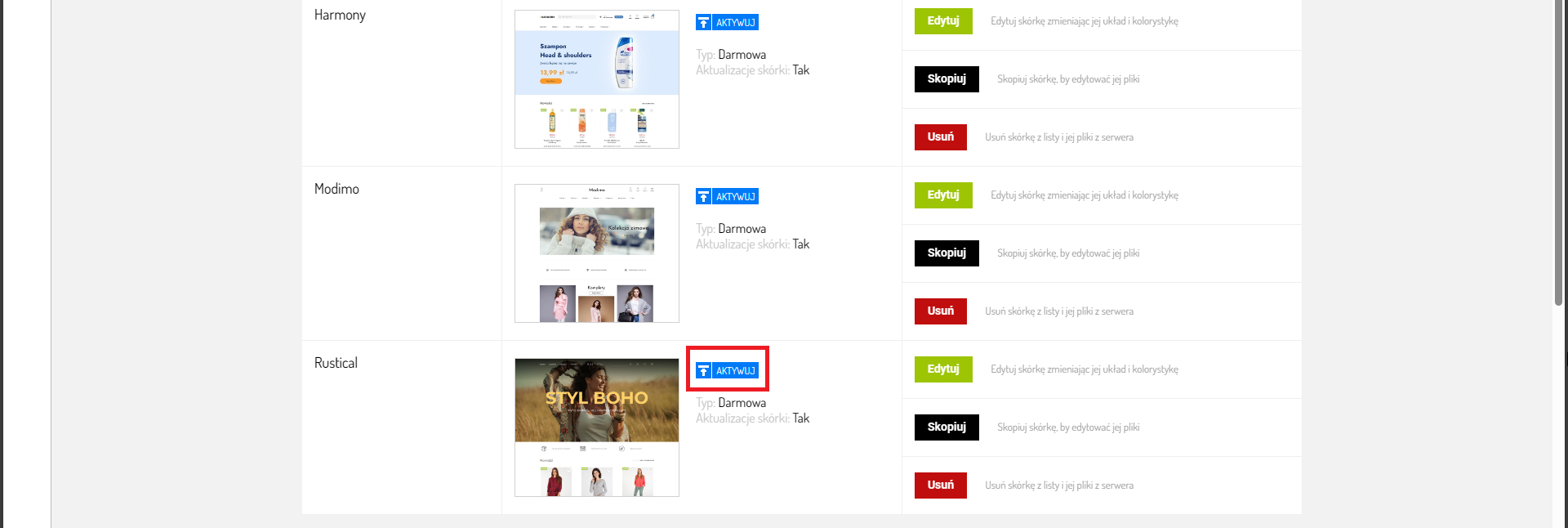
Aby aktywować skórkę, najpierw należy ją zainstalować. Zrobisz to w panelu administracyjnym Sellingo, w zakładce Administracja → Wygląd sklepu. Na dole karty znajdziesz dostępne skórki, wybierz Rustical. Proces instalacji skórki trwa maksymalnie kilka minut, po jego zakończeniu należy aktywować skórkę, klikając w zaznaczony na screenie przycisk.

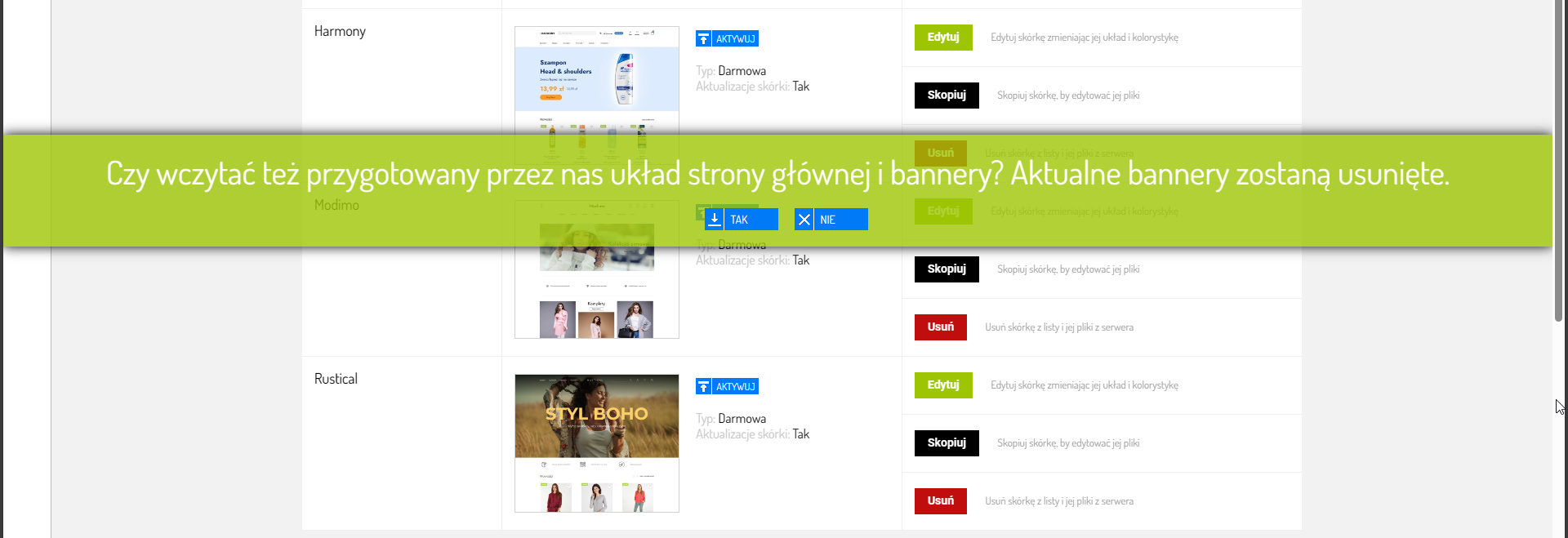
Pamiętaj! W tym momencie możesz zdecydować, czy wgrać przygotowany przez nas predefiniowany układ strony głównej, czy zachować dotychczasowe zmiany. Wczytanie gotowego układu strony umożliwi Ci wykorzystanie szerokiego baneru głównego wraz ze specjalnie zaprojektowanym menu do jak najkorzystniejszego przedstawienia Twojej oferty. Pamiętaj jednak, że jeśli masz już skonfigurowany wygląd sklepu, utracisz takie dane jak wybrana kolorystyka, czy wgrane banery reklamowe.

2 Wgraj minimalistyczne logo
W skórce Rustical logo, w zależności od umiejscowienia, występuje w dwóch stylach: na stronie głównej, gdzie automatycznie zmienia kolor na biały (aby pasowało do szerokiego baneru) oraz na pozostałych podstronach, gdzie występuje w formie domyślnej na białym tle. Logo powinieneś zaprojektować tak, aby było one czytelne zarówno na białym tle, jak i przyjmując automatycznie biały kolor. Pamiętaj, że musi ono być bardzo proste – zalecamy sam napis lub ujednolicony kolorystycznie znak graficzny.
logotyp możesz wstawić w dowolnym rozmiarze, ale zostanie on skompresowany do poniższych wymiarów:
max-width: 180px;
max-height: 64px;
Logo wgrasz, edytując skórkę.

3 Stwórz idealnej jakości baner główny
Główny baner sklepu jest bardzo duży i zajmuje cały ekran. Aby Twój sklep wyglądał prestiżowo, musisz zastosować zdjęcie o doskonałej jakości. Rozmiar zdjęcia musi wynosić: 1920x 750px dla tła głównego i 480x 486px dla wersji mobilnej. Zalecamy zastosowanie zdjęcia z przyciemnieniem (np. czarna tinta z przezroczystością na poziomie 16 - 32%), dzięki czemu napisy na Twoim banerze będą lepiej czytelne.
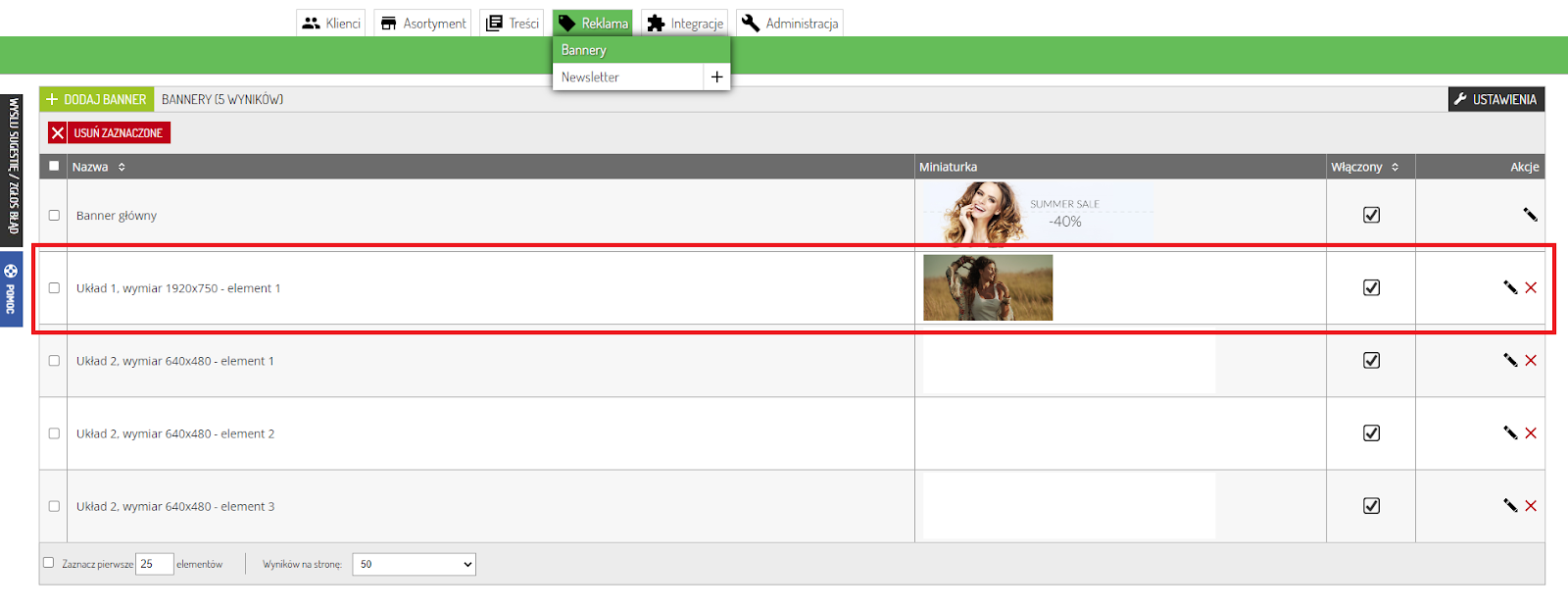
Baner główny ustawisz w zakładce Reklama → Bannery.
Kliknij edytuj przy banerze o nazwie „Układ 1, wymiar 1920x750 - element 1”.

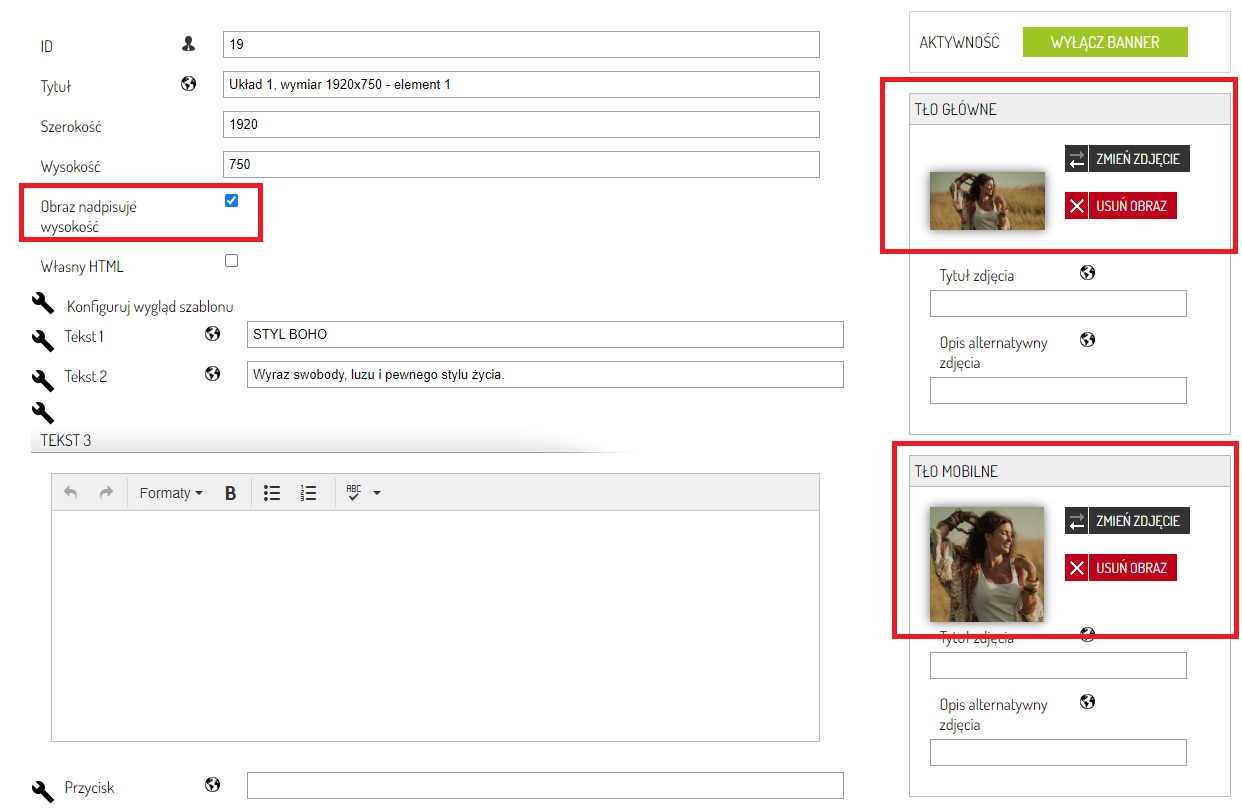
Zdjęcia wgrasz z prawej strony, poniżej możesz je opisać, aby lepiej pozycjonować stronę. Zaznacz checkbox Obraz nadpisuje wysokość, aby tło zajęło całą wysokość ekranu.

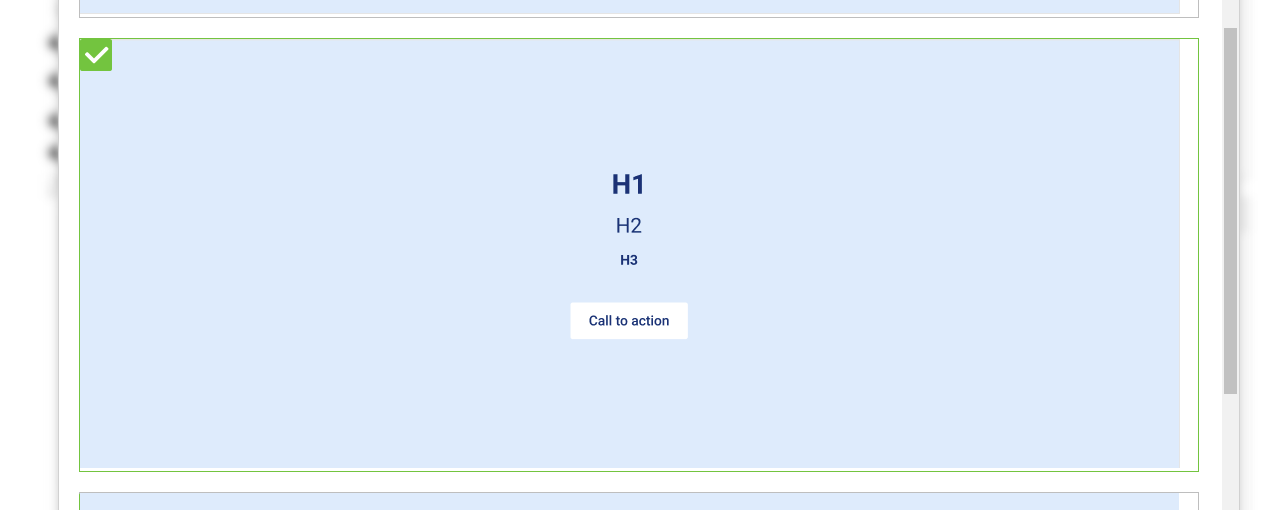
Kliknij ikonę narzędzia przy Konfiguruj wygląd szablonu, aby wybrać układ ułożenia baneru. W banerze może zostać osadzony również produkt z Twojej oferty asortymentowej lub dodane zdjęcie z sesji fotograficznej. W demo skórki Rustical zastosowaliśmy trzecią opcję.

Do baneru możesz dodać maksymalnie trzy nagłówki. Zalecamy zastosowanie krótkich, chwytliwych haseł o dużym rozmiarze. Przykładowo: „Get the Look”, „Symbole lata”, „Hot Drop” - w kontraście do dużego zdjęcia tekst promocyjny powinien być krótki, dzięki czemu baner będzie wyglądać bardziej prestiżowo.
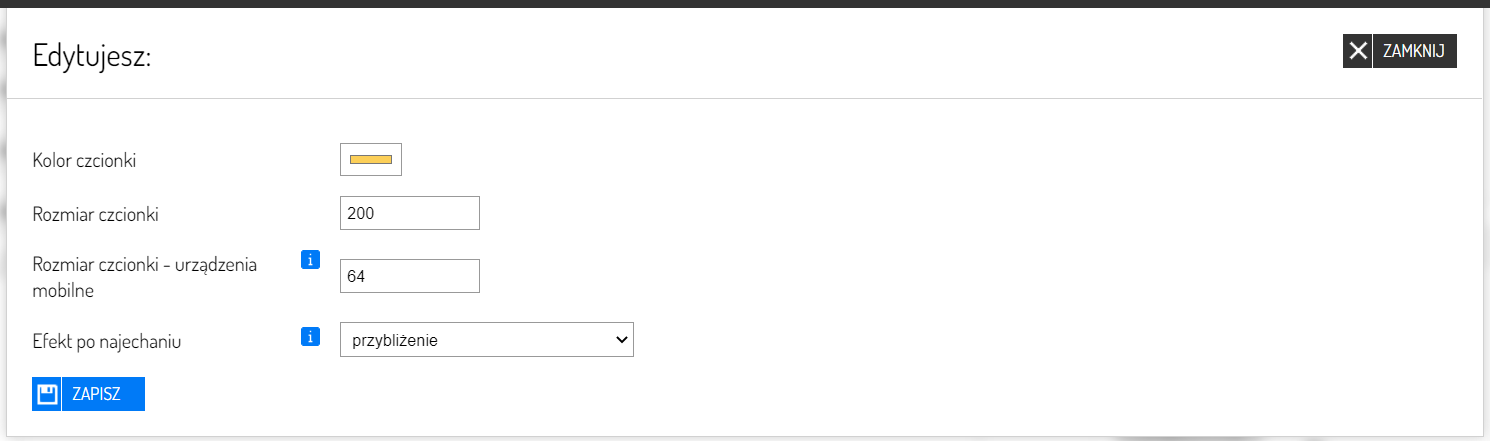
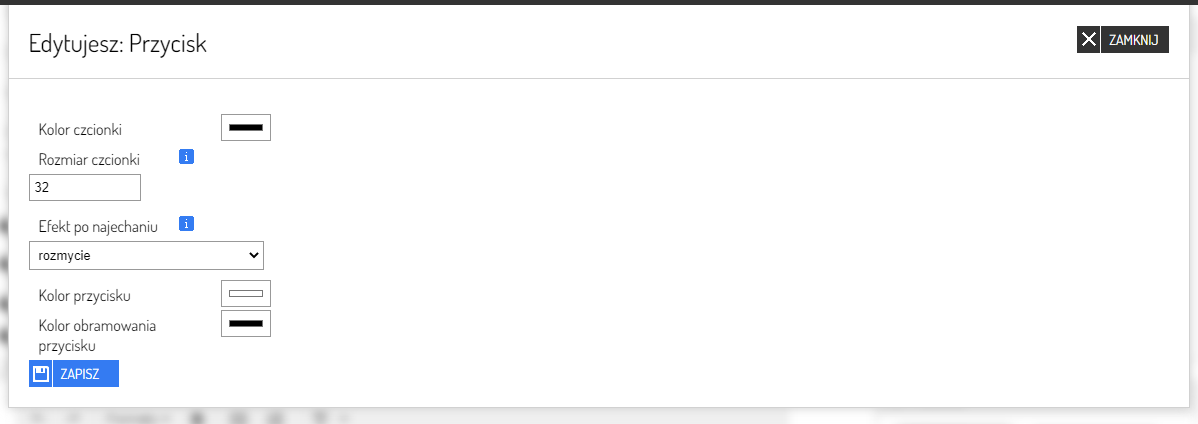
Rozmiar oraz kolor czcionki zmienisz, klikając ikonę narzędzia. Najlepiej używać stonowanych kolorów napisu, aby elementy takie jak „Dodaj do koszyka” bardziej się wyróżniały. W Rustical dla Tekstu 1 zastosowaliśmy wielkość 200, natomiast dla Tekstu 2 jest to rozmiar 32. Możesz zostawić puste pola, wtedy rozmiar czcionki dostosuje się automatycznie, dzięki czemu zostanie zeskalowany odpowiednio dla wersji desktop i mobilnej. Możesz ustawić także różne efekty dla baneru, które pokażą się po najechaniu myszką na tekst.

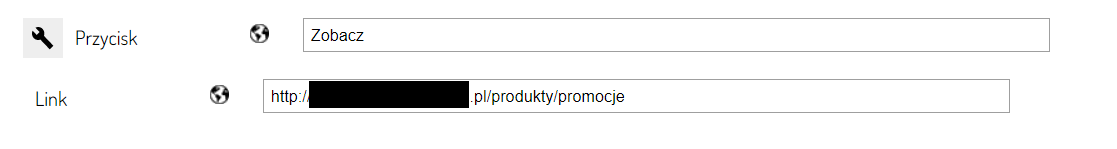
Na banerze możesz dodać także przycisk „Call to action”, kierujący np. do strony z nową kolekcją czy wyprzedażą. W odpowiednim okienku wpiszesz tekst znajdujący się na nim oraz dodasz właściwy link przekierowujący.

Aby zedytować przycisk, zmieniając jego kolor oraz dostosowując czcionkę – kliknij w ikonę narzędzia znajdującą się obok przycisku.

Możesz skorzystać również z opcji dodania własnego tekstu HTML, który pojawi się na banerze w wybranych przez Ciebie stylach. Kod wkleisz po zaznaczeniu checkboxa Własny HTML.
Tak jak wcześniej pisaliśmy, do baneru możesz dodać produkt, który chcesz najbardziej wypromować lub oddzielną fotografię np. z sesji produktowej.
Instrukcję, jak to zrobić znajdziesz na poniższym filmie.
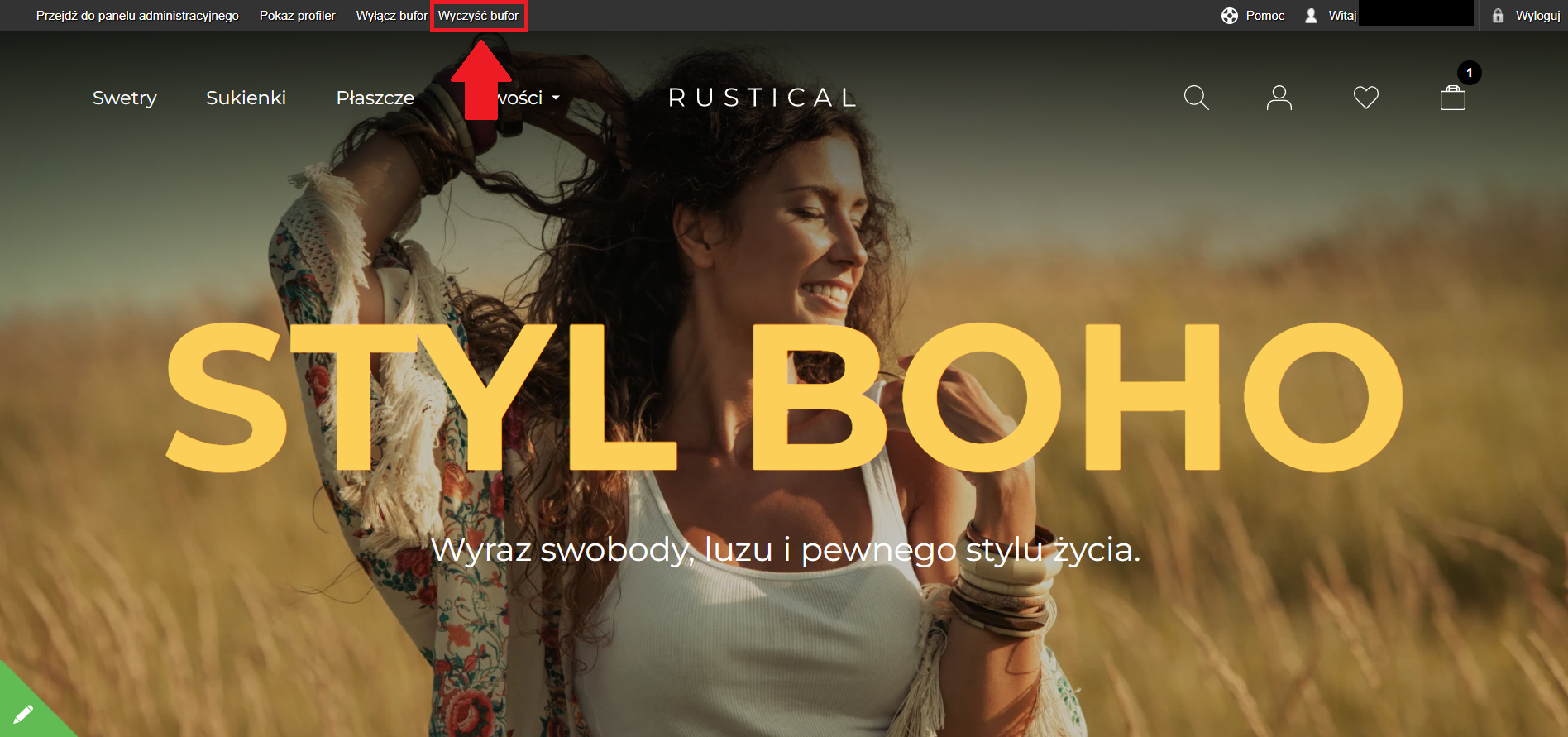
Po udanej konfiguracji baneru zapisz zmiany, klikając w niebieski przycisk na dole strony. Aby zobaczyć zmiany od razu na swojej stronie, pamiętaj wyczyścić pamięć podręczną.

4 Dodaj banery social proof
Małe banery umieszczone na stronie głównej poniżej głównego baneru pełnia rolę dowodu słuszności społecznej. Osoba, do której kierujemy informację o np. darmowej dostawie, szybkiej wysyłce czy oryginalności produktów umacnia się w przeświadczeniu, że sklep jest godny zaufania. Wykorzystaj te banery, aby zrobić na kliencie dobre wrażenie. Pamiętaj przy tym, że przekaz musi być bardzo prosty, nie jest to miejsce do reklamowania social mediów, ani swojej docelowej oferty. Dodaj tu informacje, których klient może szukać, np. informację o formach zwrotu, czy kosztach dostawy. Z punktu widzenia estetyki zadbaj o to, aby użyte ikony były wykonane starannie i minimalistycznie. Darmowych ikon możesz poszukać tutaj:
Flaticon.com
Inconfider.com
Ikona powinna mieć wymiar 64x64px, zalecamy format to SVG. Najlepiej będzie wyglądała na białym tle, na którym dodasz odpowiedni napis. Białe pole powinno mieć wymiar 425x96px.
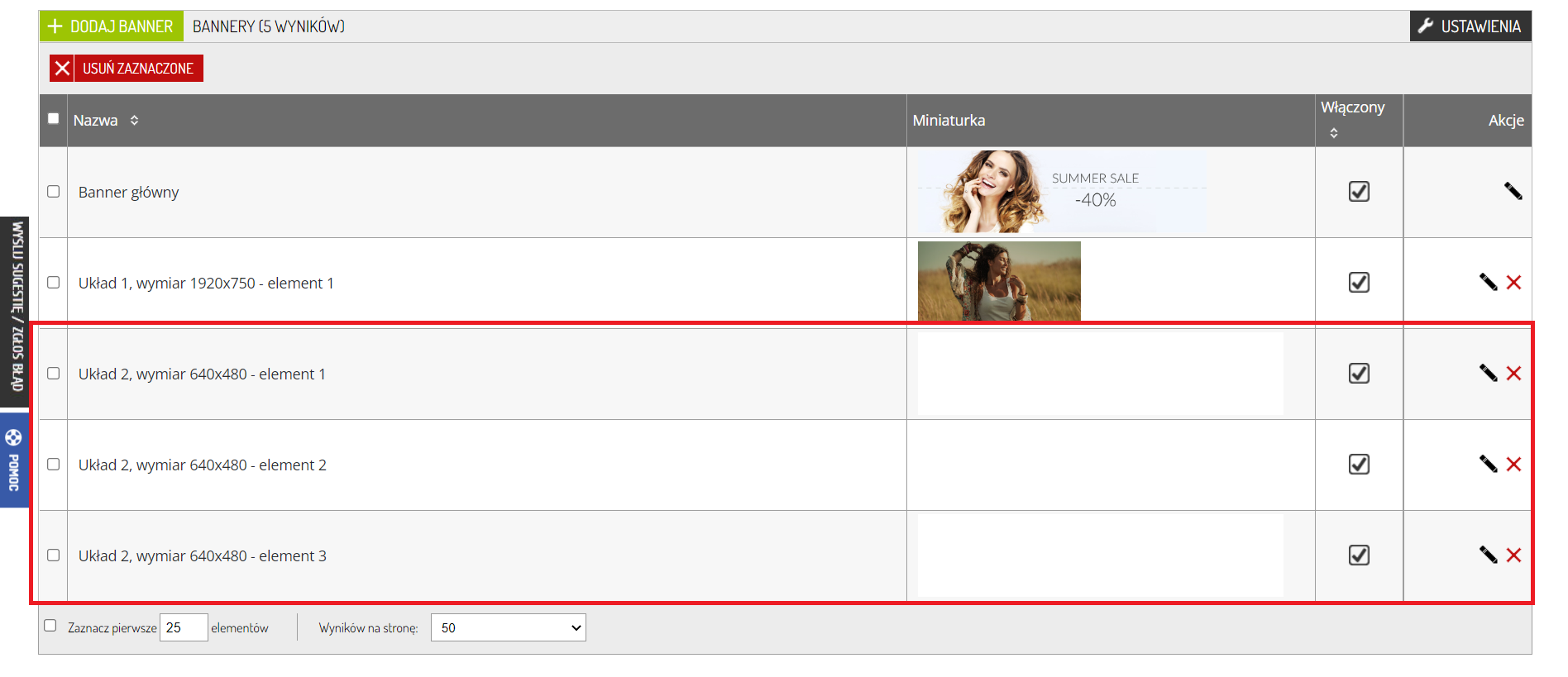
Banery dodasz w zakładce Reklama → Bannery.

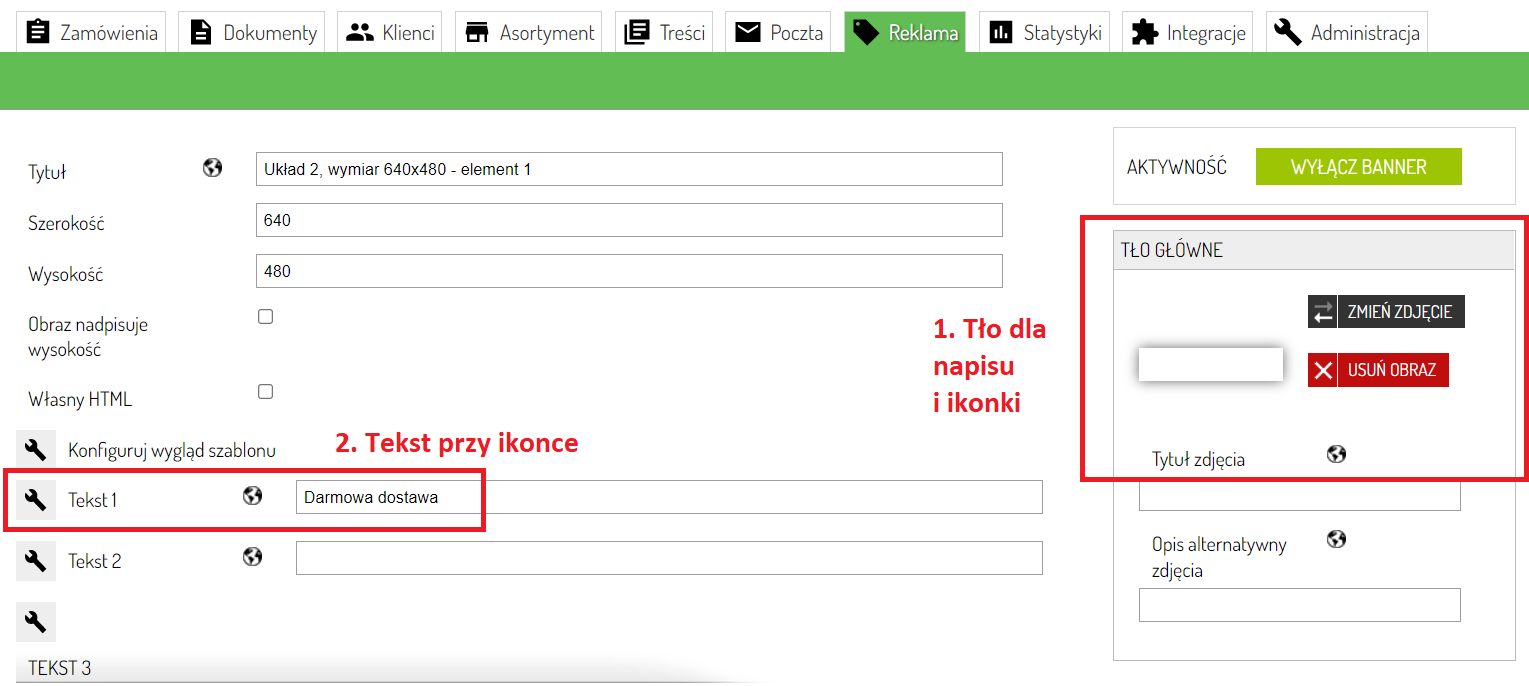
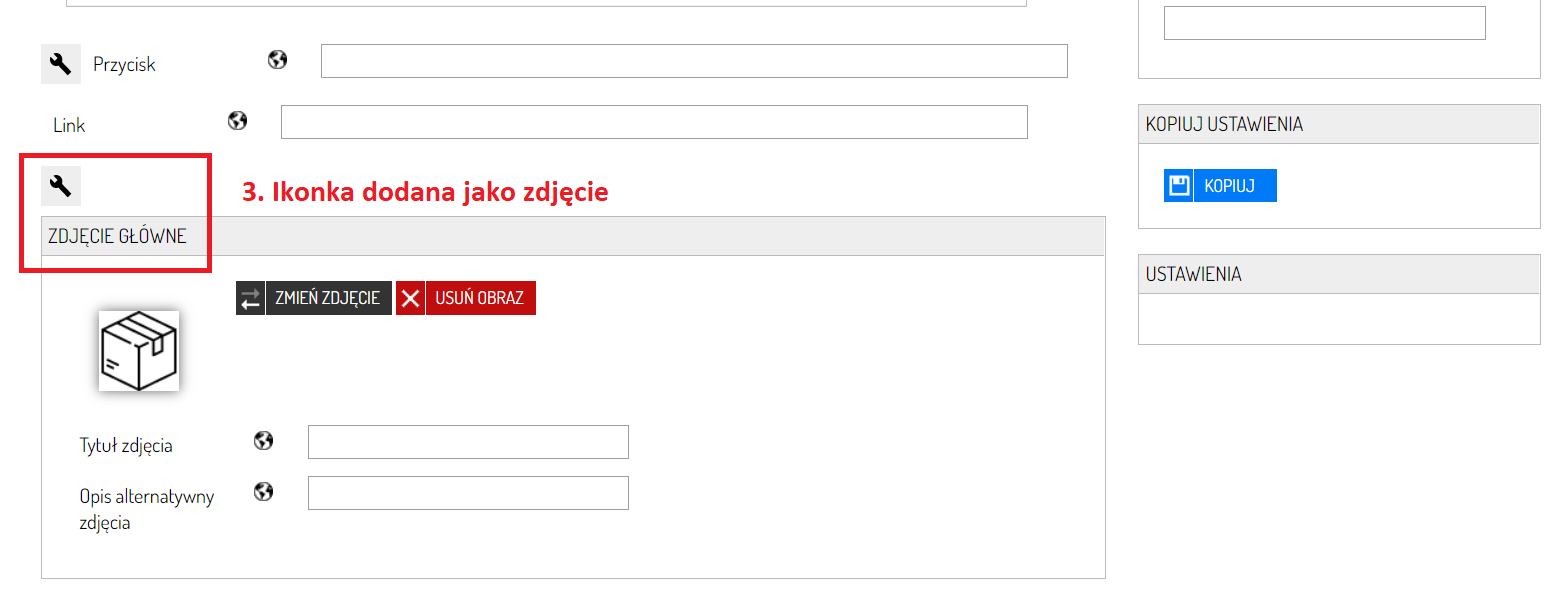
Kliknij edycję pierwszego elementu. Białe tło dodaj jako tło główne, natomiast przygotowaną ikonę wgraj jako dodatkowe zdjęcie (obok miejsca na powiązane produkty) według poniższej instrukcji.


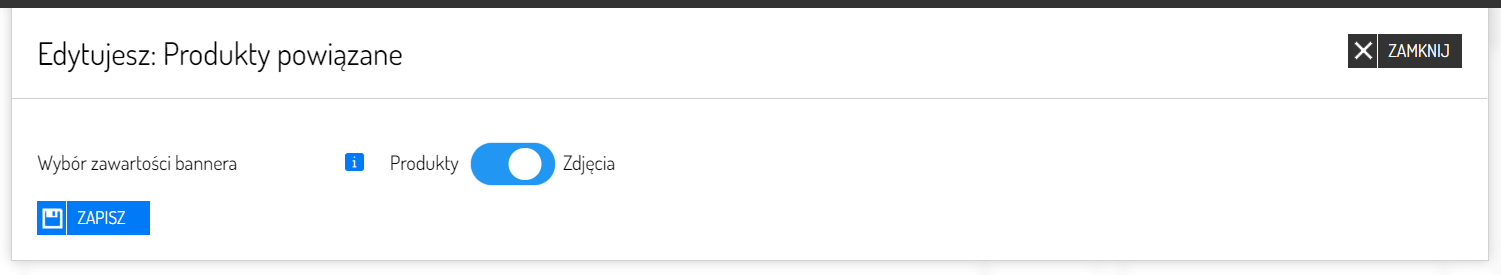
Po kliknięciu w 3 element zmień opcję Produktu na Zdjęcie i wgraj ikonkę w zdjęcie główne.

Zapisz zmiany.
5 Pamiętaj o minimalizmie
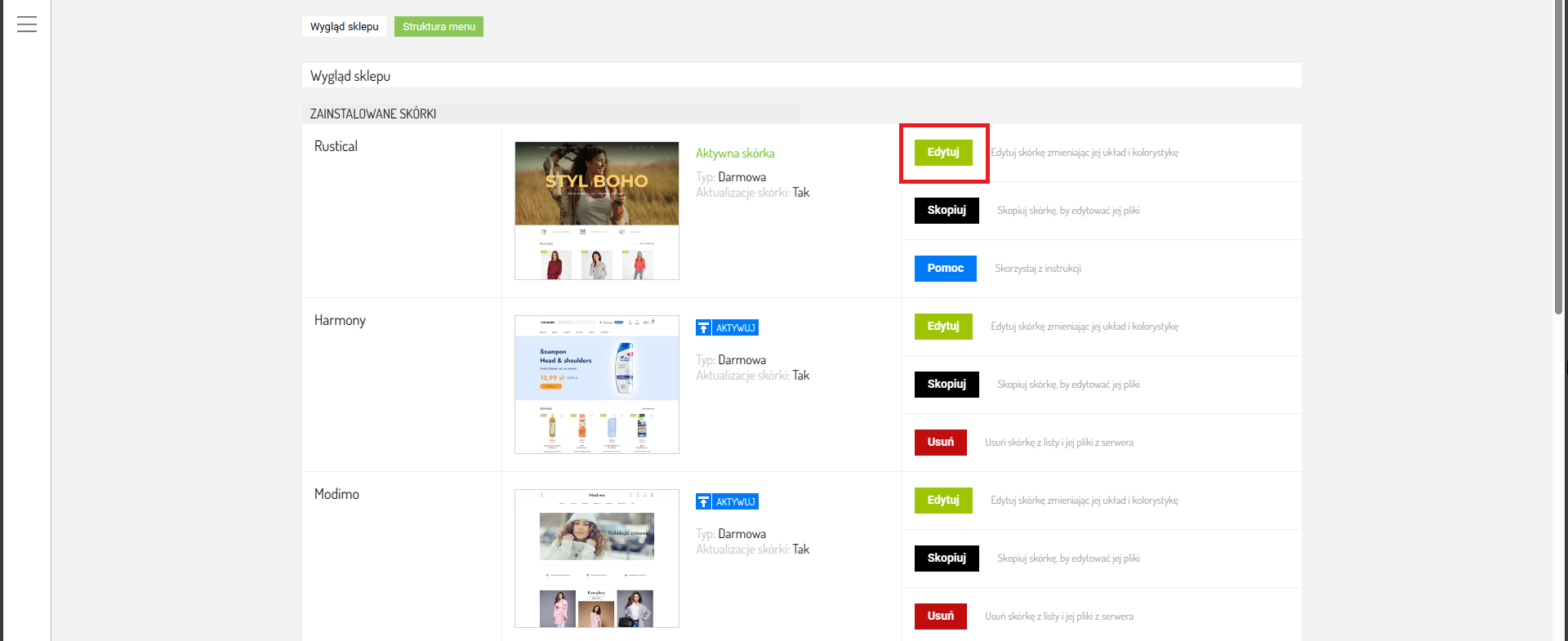
Układ strony głównej i wszystkie inne ustawienia dotyczące skórki zmienisz w zakładce Administracja → Wygląd sklepu, edytując aktywną skórkę. W tej instrukcji znajdziesz informacje o tym, jak poprawnie skonfigurować wygląd sklepu Sellingo.
Układ menu w tej skórce jest dedykowany Rustical, więc po zmianie go na inny, nie będziesz mógł wrócić do pierwotnej wersji. Jedynym sposobem będzie aktywacja skórki od początku.
Mimo że w edytorze wyglądu masz nieograniczone możliwości edytowania strony głównej swojego sklepu, nie zapominaj o prestiżowym charakterze skórki Rustical. Zachowaj odpowiedni balans między aspektem wizerunkowym Twojej marki a promowaniem oferty sprzedaży. Strona główna ma być Twoją wystawą, prezentacją marki od najlepszej strony – jeśli więc umieścisz na niej zbyt wiele elementów, zatracisz efekt premium.
Dlatego najlepiej, aby desktop menu zawierało maksymalnie 4 elementy, w ten sposób zyskasz pewność, że nie zasłoni logotypu. Natomiast w wersji mobilnej (rozwijane tzw. hamburger menu w dolnym pasku) możesz je znacznie bardziej rozbudować. Zobacz, jak stworzyć strukturę menu ⇨
Materiały pomocnicze do tworzenia banerów
Przygotowaliśmy dla Ciebie gotowe banery, które możesz dowolnie edytować w aplikacji Figma. Figma to bezpłatny, prosty w obsłudze edytor grafik, konto zarejestrujesz pod tym linkiem: https://www.figma.com/. Pobierz paczkę z banerami, a następnie przetransportuj go do swojej Figmy, aby móc edytować grafiki.
W poniższym filmie przedstawiamy Ci jak edytować banery zgodnie z Twoimi potrzebami. Po ich zapisaniu i pobraniu możesz przystąpić do dodawania ich w Sellingo.
Zobacz, jak edytować grafiki na przykładzie szablonu Modimo
Skorzystaj z naszej oferty graficznej
Jeśli potrzebujesz pomocy w stworzeniu najlepszego układu strony wraz z profesjonalnymi banerami, sprawdź naszą ofertę pakietów graficznych. Na Twoje zlecenie możemy wykonać także indywidualny projekt Twojego sklepu, aby maksymalnie wyróżniał się na tle konkurencji.
POWIĄZANE ARTYKUŁY:Zobacz jak stworzysz sklep internetowy na skórce Harmony
Jak stworzyć sklep internetowy na wzór Harmony.sellingo.pl
Zobacz jak stworzysz sklep internetowy na skórce Modimo
Jak stworzyć sklep internetowy na wzór Modimo.sellingo.pl
Zobacz jak stworzysz sklep internetowy na skórce Patio
Jak stworzyć sklep internetowy na wzór Patio.sellingo.pl


