Wybór skórki sklepu
Kolekcję Harmony wyróżnia przede wszystkim to, że możesz ją przystosować do każdej branży oraz skonfigurować według własnych potrzeb.
Zalety wyglądu sklepu Sellingo:
- Maksymalnie uniwersalna kreacja
- Skórka dostosowana do każdej branży
- Zaprojektowana w technologii RWD
- Estetyczny wygląd sklepu
- Atrakcyjna prezentacja produktu
- Wygodny szablon edycji skórki
- Pełna dowolność kolorystyczna
- Elastyczny układ menu i elementów sklepu
- Starannie wyeksponowane filtry
- Konfiguracja strony głównej i układu banerów
Na bazie skórki Harmony stworzyliśmy szablon dedykowany branży modowej - Modimo i branży meblarskiej - Patio. W przygotowaniu jest również skórka przystosowana do potrzeb sklepów z zabawkami i elektroniką. Konfigurację zacznij od wyboru skórki, której chcesz używać. Masz do wyboru:
Harmony
Niezwykle czytelna i atrakcyjnie wizualnie skórka. Owalne kształty, intuicyjne menu oraz przejrzysta kreacja sklepu zwiększają pozytywne doświadczenia użytkowników strony. Dopasuj wygląd strony za pomocą zaawansowanego edytora! Kreator wyglądu Sellingo pozwala w pełni wykorzystać potencjał Twojego sklepu internetowego. Dowolnie zarządzaj ułożeniem elementów na stronie głównej, ustaw wygląd menu i filtrów, dopasuj kolorystykę sklepu, rozmieść elementy takie jak banery czy wyróżnione kategorie tak jak to sobie wyobrażasz.

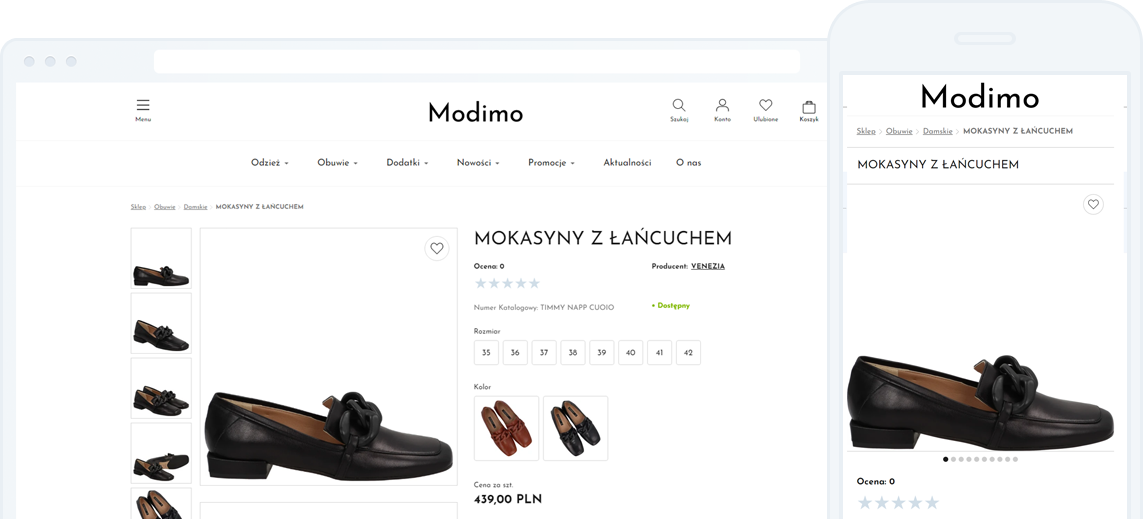
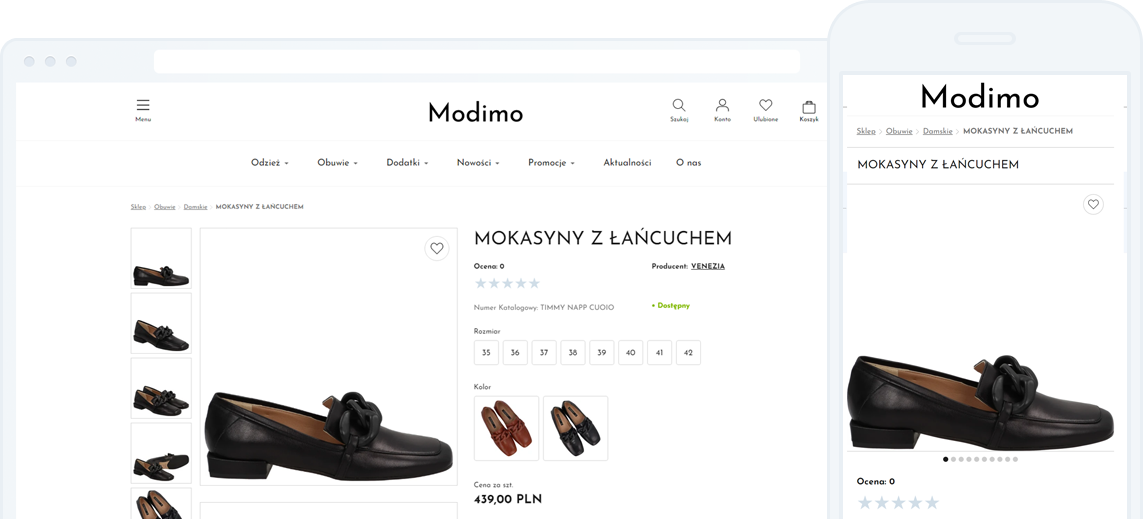
Modimo
Skórka Modimo została zaprojektowana z myślą o branży modowej i beauty, a także grupie docelowej - czyli użytkownikach mobilnych. Wyróżnia ją estetyczna prezentacja produktów, tak aby jak najlepiej wyeksponować ubrania, buty czy kosmetyki oraz umożliwić atrakcyjne wybieranie opcji i wariantów. W tym celu powiększyliśmy zdjęcia i umożliwiliśmy prezentacje dwóch dużych fotografii produktowych na karcie. Opis i dane techniczne zostały przeniesione na prawą stronę, a warianty zostały zaprezentowane w oddzielnych boxach. W ten sposób do koloru bluzki przypiszesz zdjęcia, które wyświetlą się w miniaturce. Z kolei moduł z opiniami oraz powiązane produkty wyróżniliśmy na dole strony. Sklep stworzony na skórce Modimo działa szybko i intuicyjnie również na urządzeniach mobilnych, a strony produktowe oraz kroki koszyka są przystosowane do wygodnego przeglądania na smartfonach.

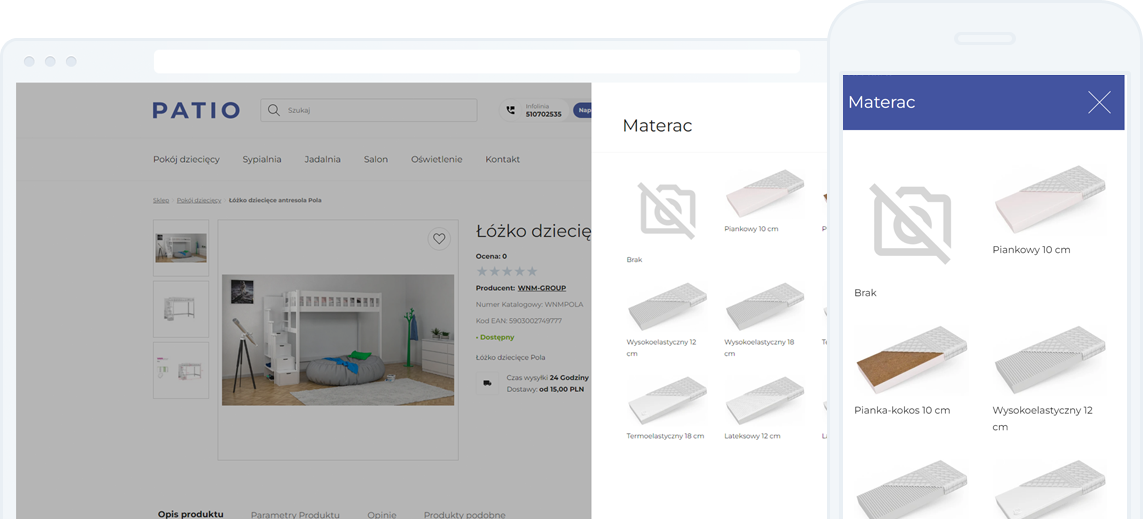
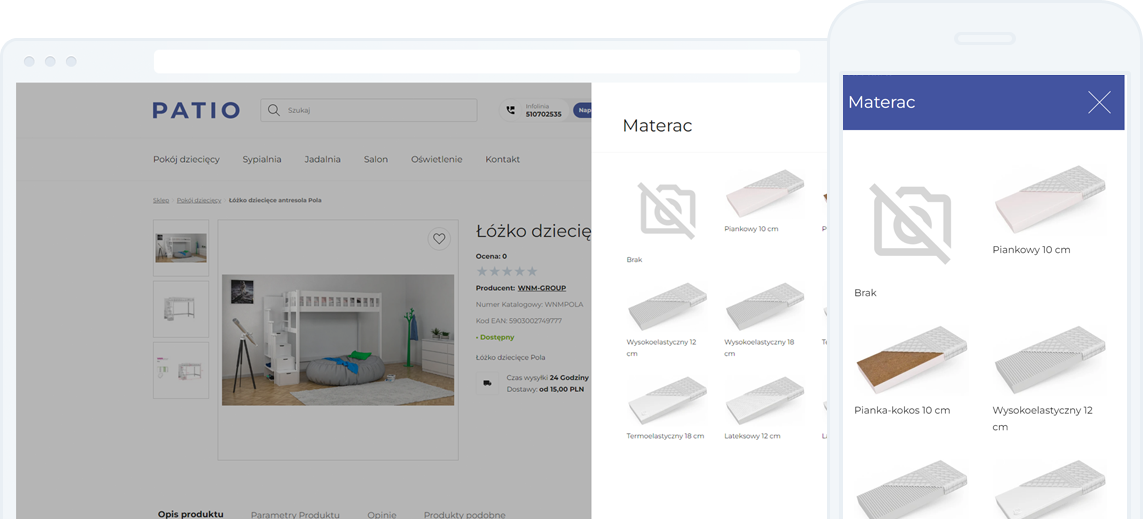
Patio
Skórka dostosowana do potrzeb oraz specyfiki branży mebli i wyposażenia wnętrz. Układ karty produktu, a przede wszystkim wbudowany konfigurator produktu pozwalają na sprzedaż indywidualnie skonstruowanych mebli oraz innych towarów dostępnych często na zamówienie klienta. Konfigurator jest bardzo prosty i intuicyjny, przedstawia warianty (alternatywne produkty) oraz opcje (dodatkowe udogodnienia), które przypiszesz do produktu. Dzięki temu klient może stworzyć dopasowany do siebie mebel. Podobnie jak w uniwersalnej skórce Harmony opis produktu, specyfikacja techniczna, moduł opinii czy powiązane produkty pokazują się w osobny zakładkach, aby użytkownik mógł szybko do nich przejść.

Rustical
Skórka Rustical cechuje się indywidualnym, prestiżowym charakterem. Efekt ten osiągnęliśmy dzięki zastosowaniu wyjątkowo dużego baneru głównego, połączonego z menu oraz logo. Wystarczy, że wgrasz zdjęcie, a nagłówki wygeneruje się automatycznie z napisów, które ustawisz w edycji baneru. W tym miejscu możesz ustawić dowolny kolor, wielkość czcionki, a także przycisk, który przekieruje użytkownika na stronę produktową. W skórce Rustical logo, w zależności od umiejscowienia, występuje w dwóch stylach: na stronie głównej, gdzie automatycznie zmienia kolor na biały (aby pasowało do szerokiego baneru) oraz na pozostałych podstronach, gdzie występuje w formie domyślnej na białym tle. Na karcie produktu zastosowaliśmy szerokie zdjęcia, dzięki czemu asortyment wygląda jeszcze bardziej premium.

Dobrze zoptymalizowany sklep internetowy
Zakładki z górnego paska, takie jak Twoje konto czy Koszyk otwierają zawartość w menu bocznym, co nie powoduje przekierowania klienta do innej strony sklepu. Proponowane przez nas rozwiązania wpływają na pozytywne doświadczenia użytkowników i mogą zwiększyć Twoje szanse na udaną konwersję. Oczywiście wpłynie to również w pozytywny sposób na optymalizację strony i tym samym poprawi widoczność Twojego sklepu w wyszukiwarce.
Jak wybrać skórkę?
1. Zaloguj się w Panelu Administracyjnym.
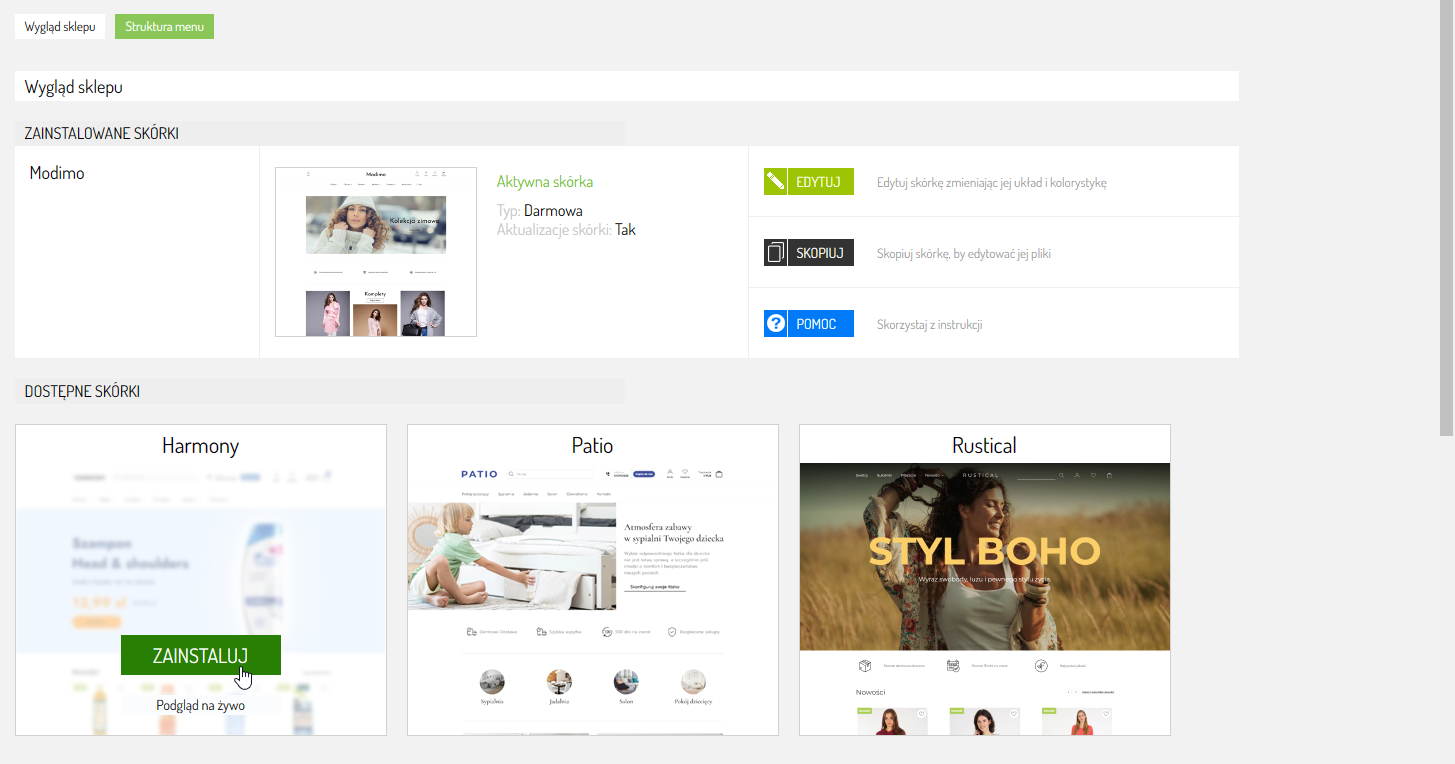
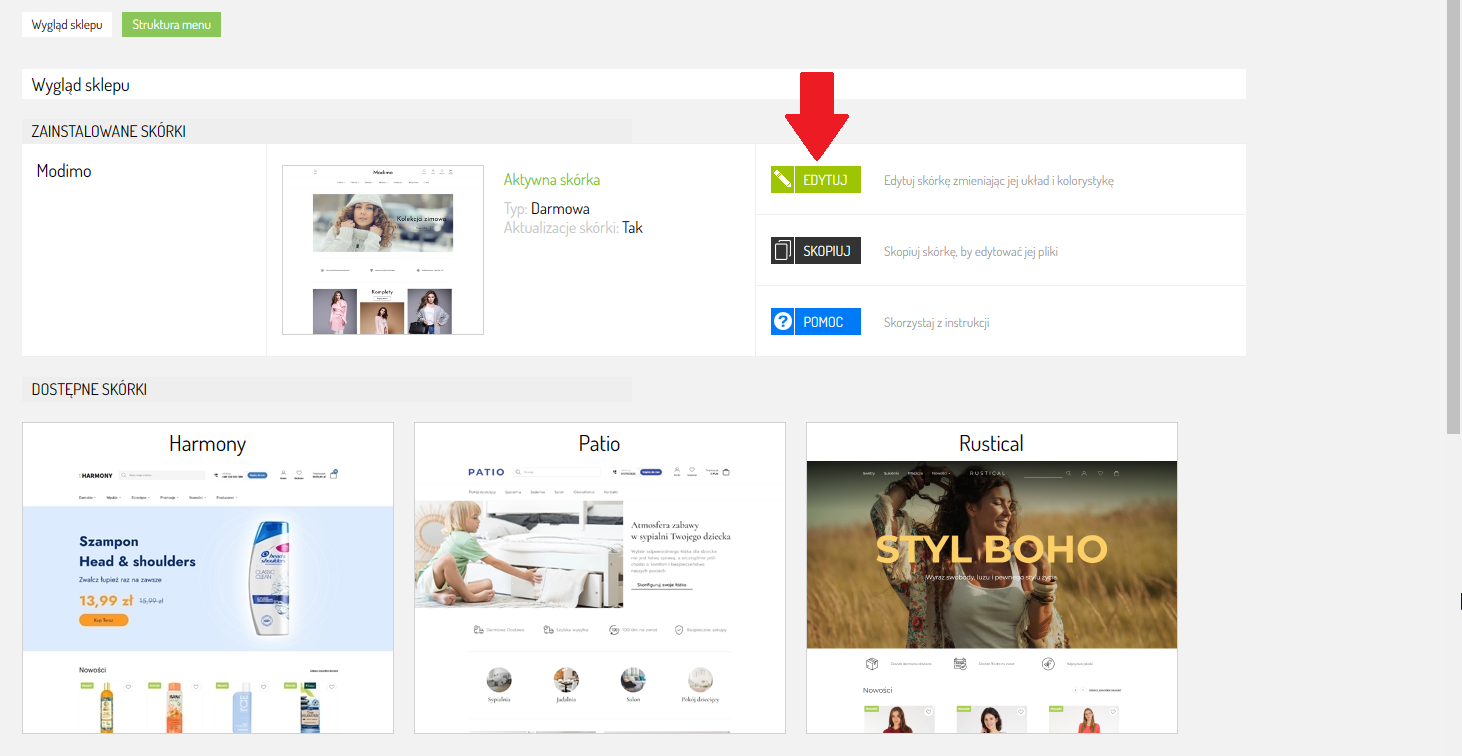
2. W zakładce Administracja kliknij Wygląd sklepu.
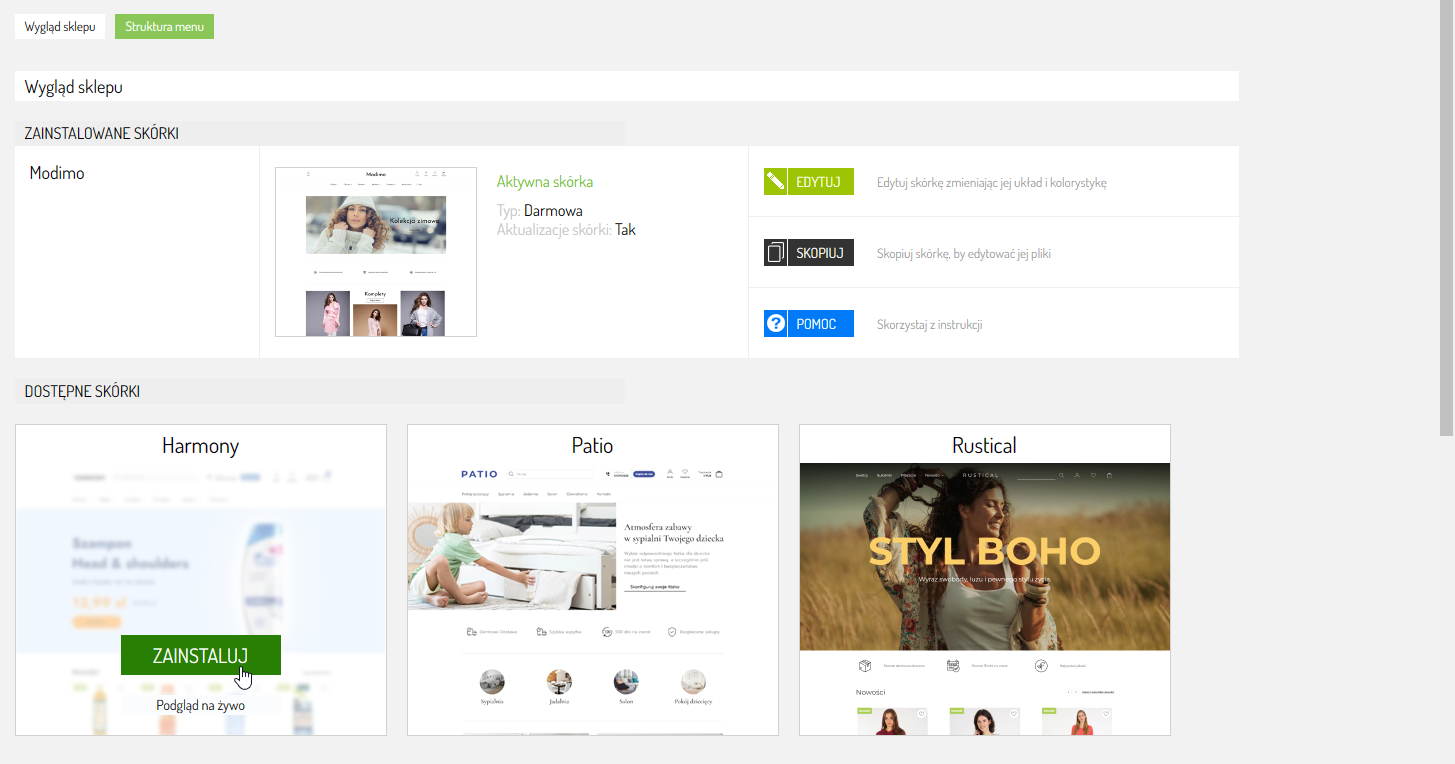
3. Skórka której aktualnie używasz jest oznaczona jako
Aktywna skórka, i wyświetla się na początku listy. Jeśli chcesz zmienić aktywną skórkę, najpierw zainstaluj jedną z dostępnych skórek. Najedź myszą na wybraną skórkę i kliknij przycisk
Zainstaluj. Przycisk
Podgląd na żywo przekieruje Cię do naszego dema, które jest przykładowym sklepem, jaki możesz stworzyć na podstawie naszej skórki.
Zobacz więcej o instalacji skórek ⇨

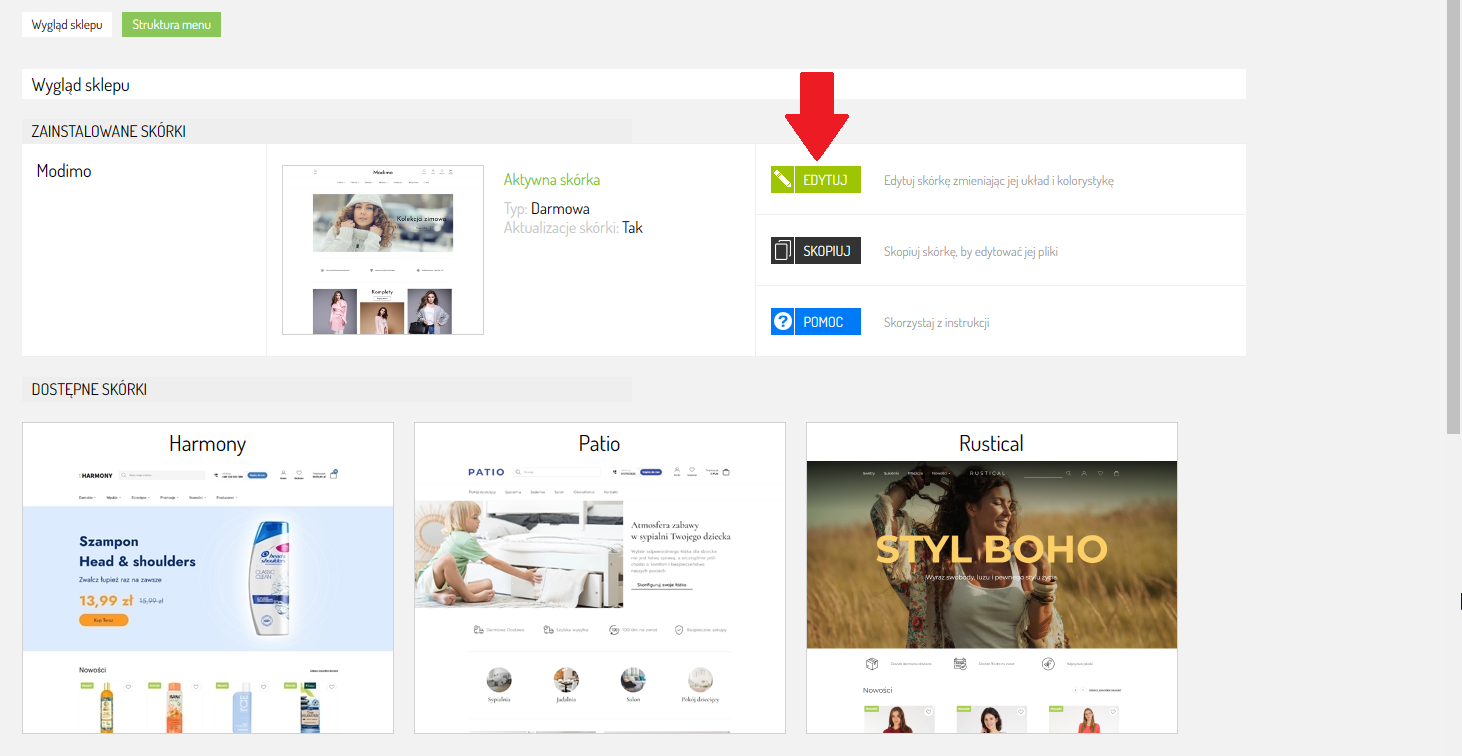
Gdy już zainstaluje się wybrana przez Ciebie skórka, możesz ją aktywować, a następnie poprzez edycję zmienić interesujące Cię elementy.
Konfiguracja ustawień skórki
Kiedy już zainstalujesz i aktywujesz wybraną skórkę pora ją skonfigurować. W tym celu kliknij Edytuj.

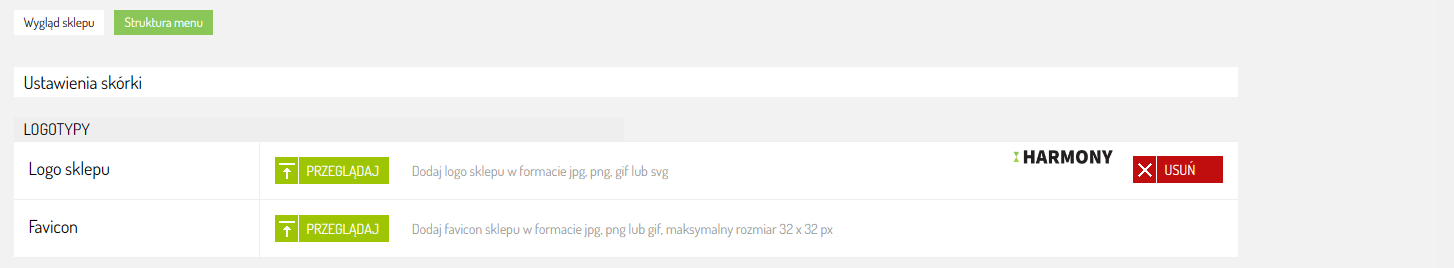
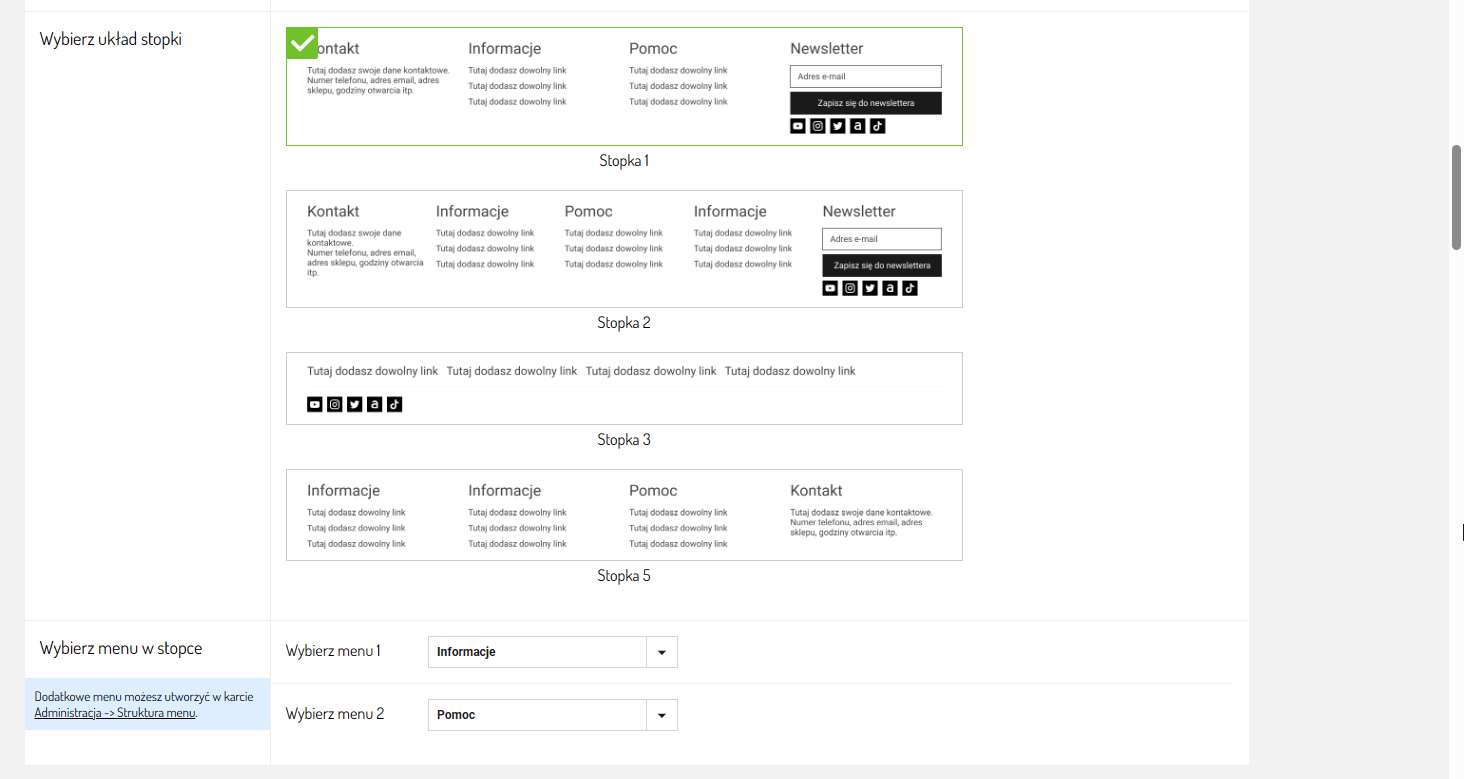
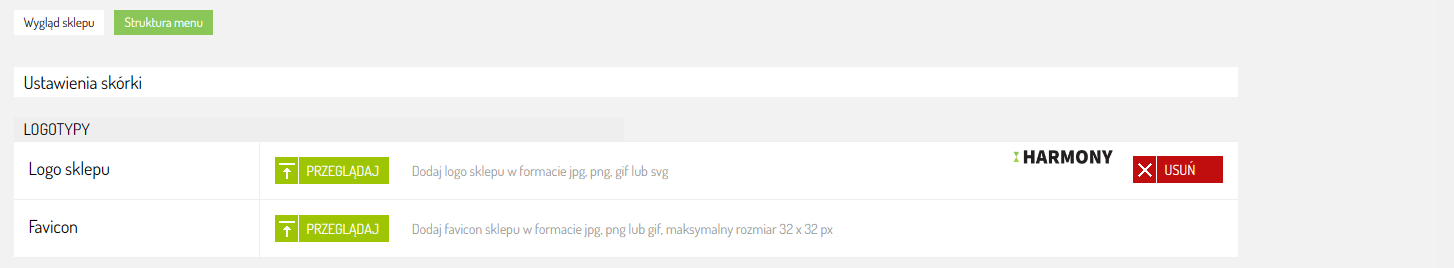
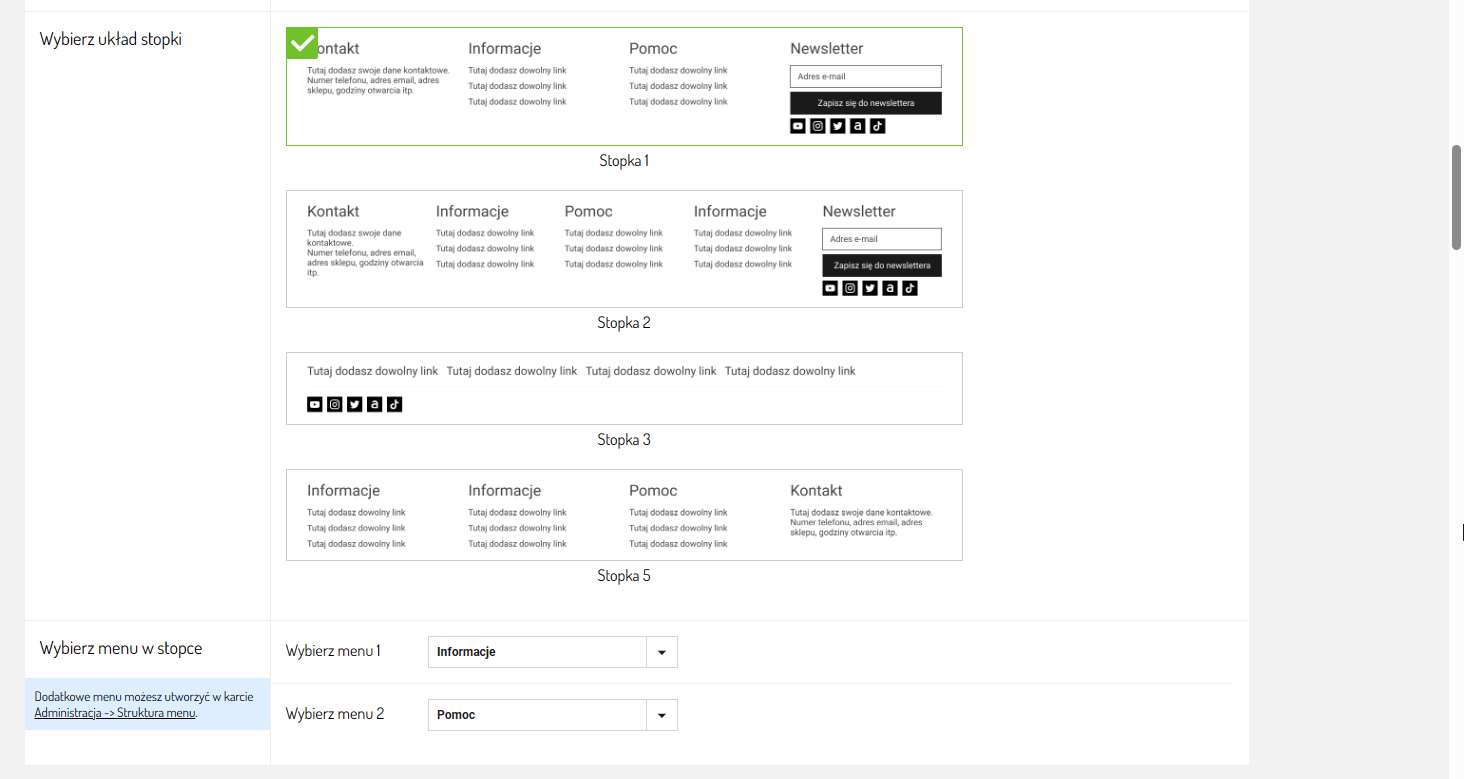
W tym miejscu skonfigurujesz wygląd swojej skórki. Możesz dodać logo oraz favicon, czyli ikonkę sklepu, a także zmienić ułożenie logo i nagłówka sklepu, oddzielnie dla wersji desktop i mobilnej. W ustawieniach skórki wybierzesz również wygląd strony głównej i menu, układ filtrów na listingu produktów, a także widok stopki czy sposób wyświetlania produktów. Dobierzesz również kolorystykę swojego sklepu internetowego.


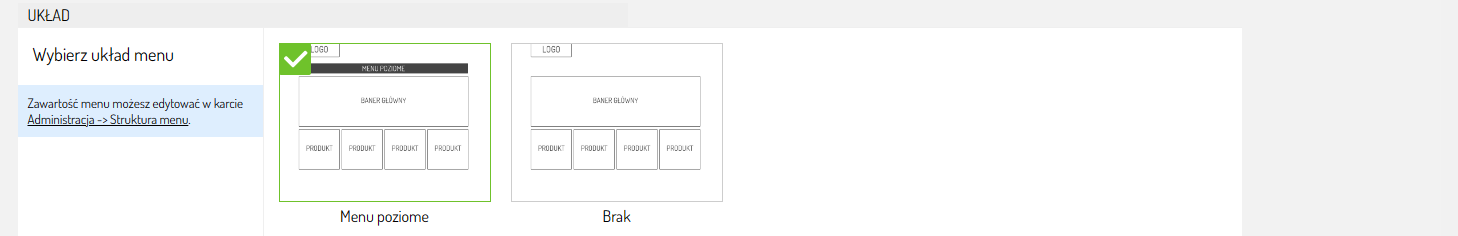
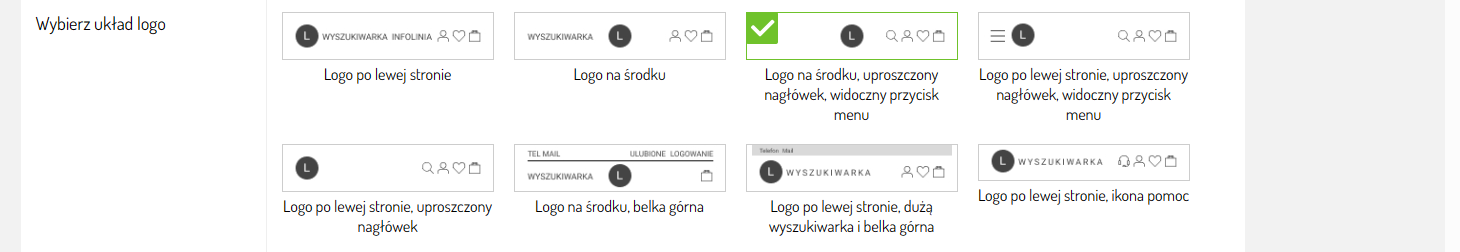
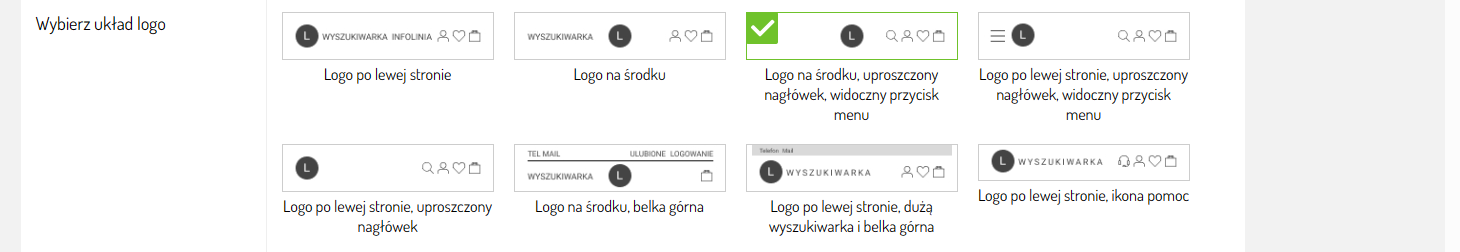
4. Wybierz układ logo.
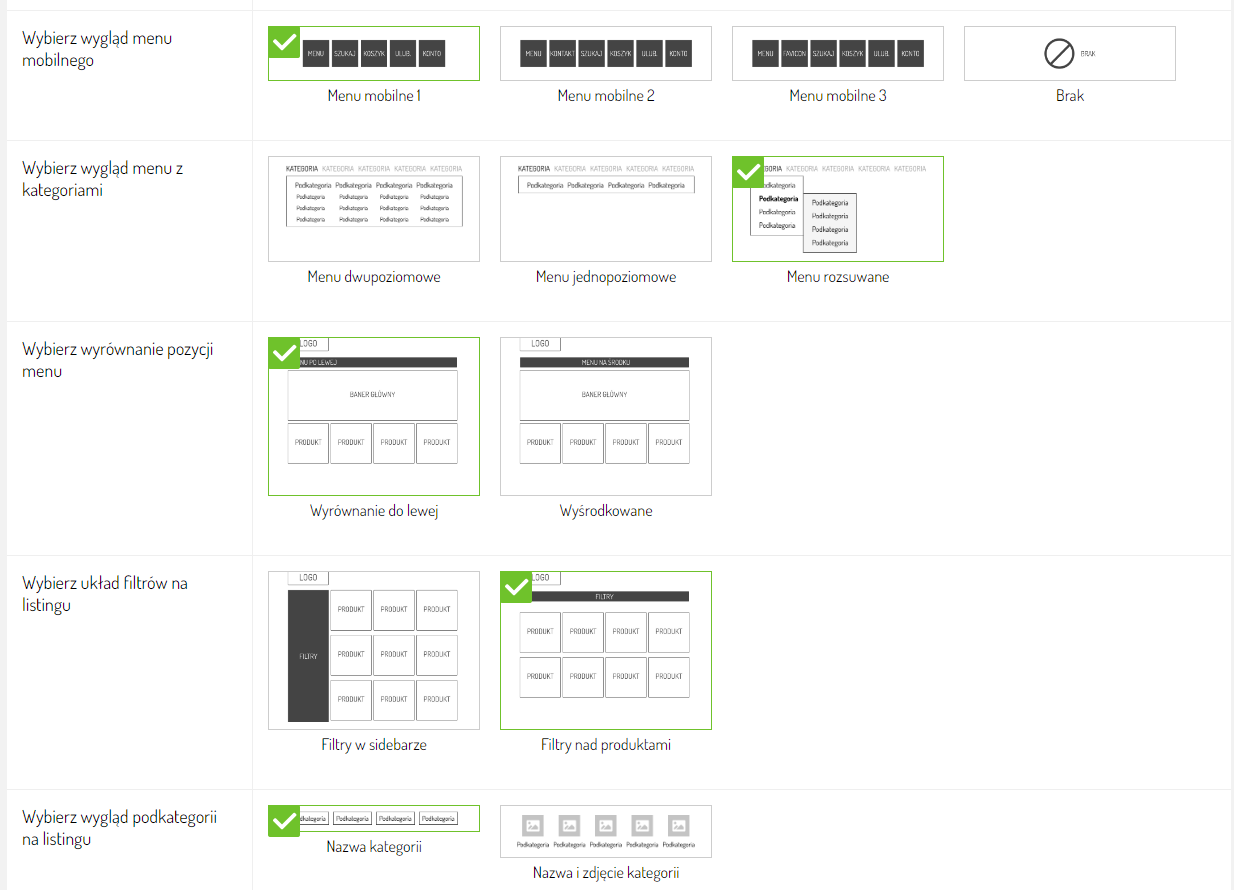
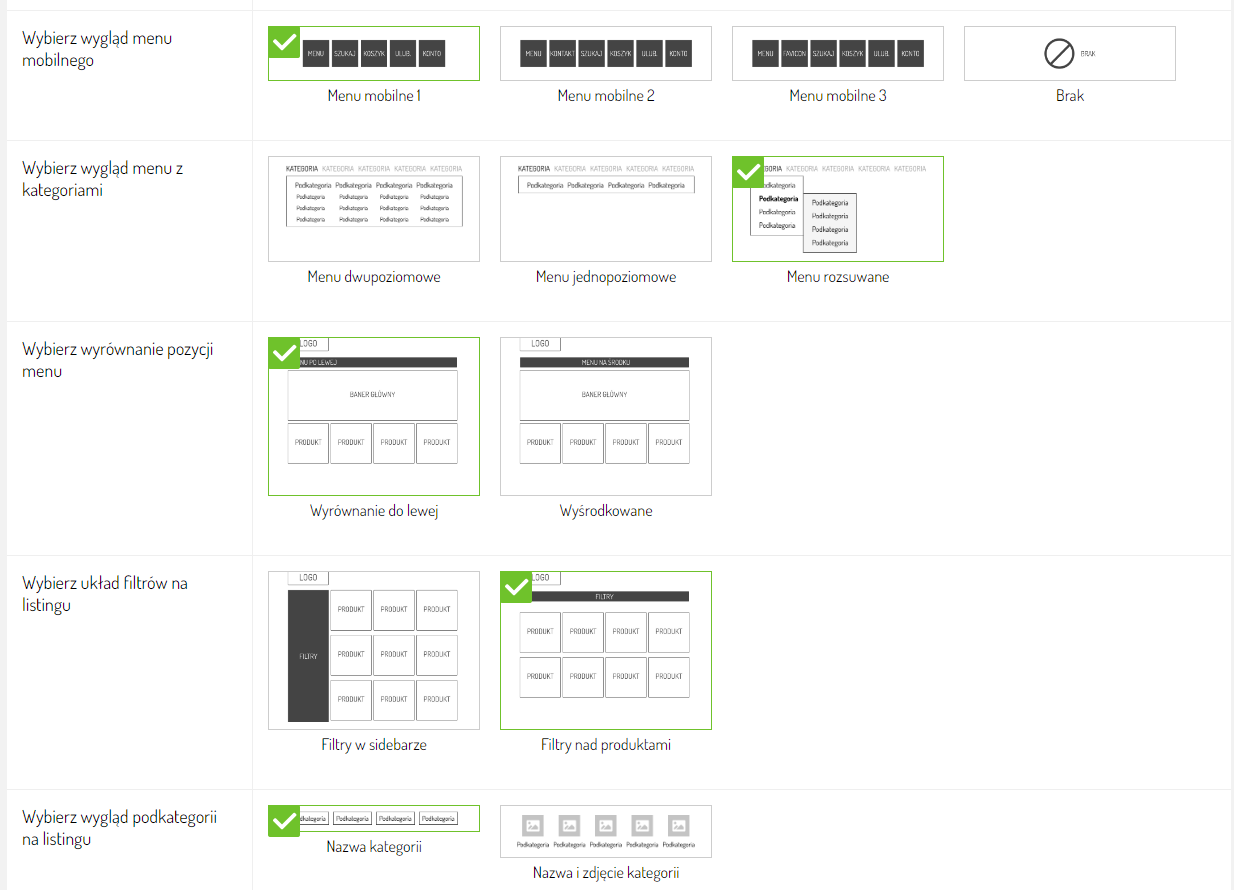
5. Wybierz wygląd headera mobilnego i menu mobilnego.
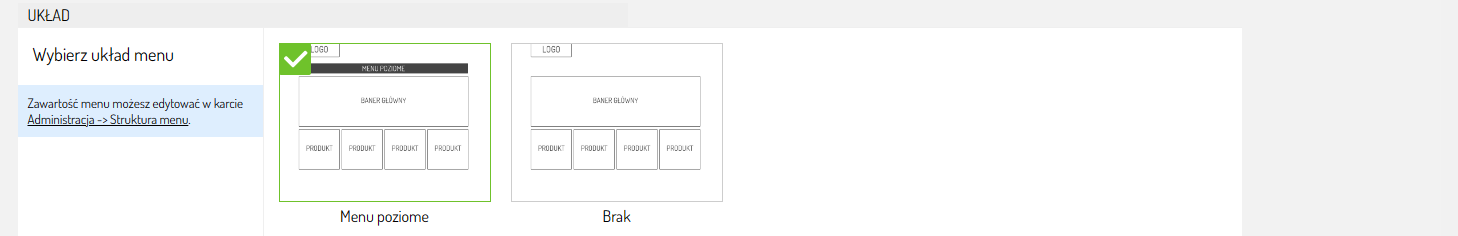
6. Wybierz wygląd menu z kategoriami.
7. Wybierz wyrównanie pozycji menu (Wyrównanie do lewej/ wyśrodkowane )
Opcja jest uzależniona od wybranego układu logo (pkt.4)
8 Wybierz układ filtrów na listingu.
9. Wybierz wygląd podkategorii na listingu. Jest to możliwość zmiany wyświetlania podkategorii na listingu produktów przy włączonym sidebarze.
Masz do wyboru: Nazwa kategorii / Nazwa i zdjęcie kategorii.



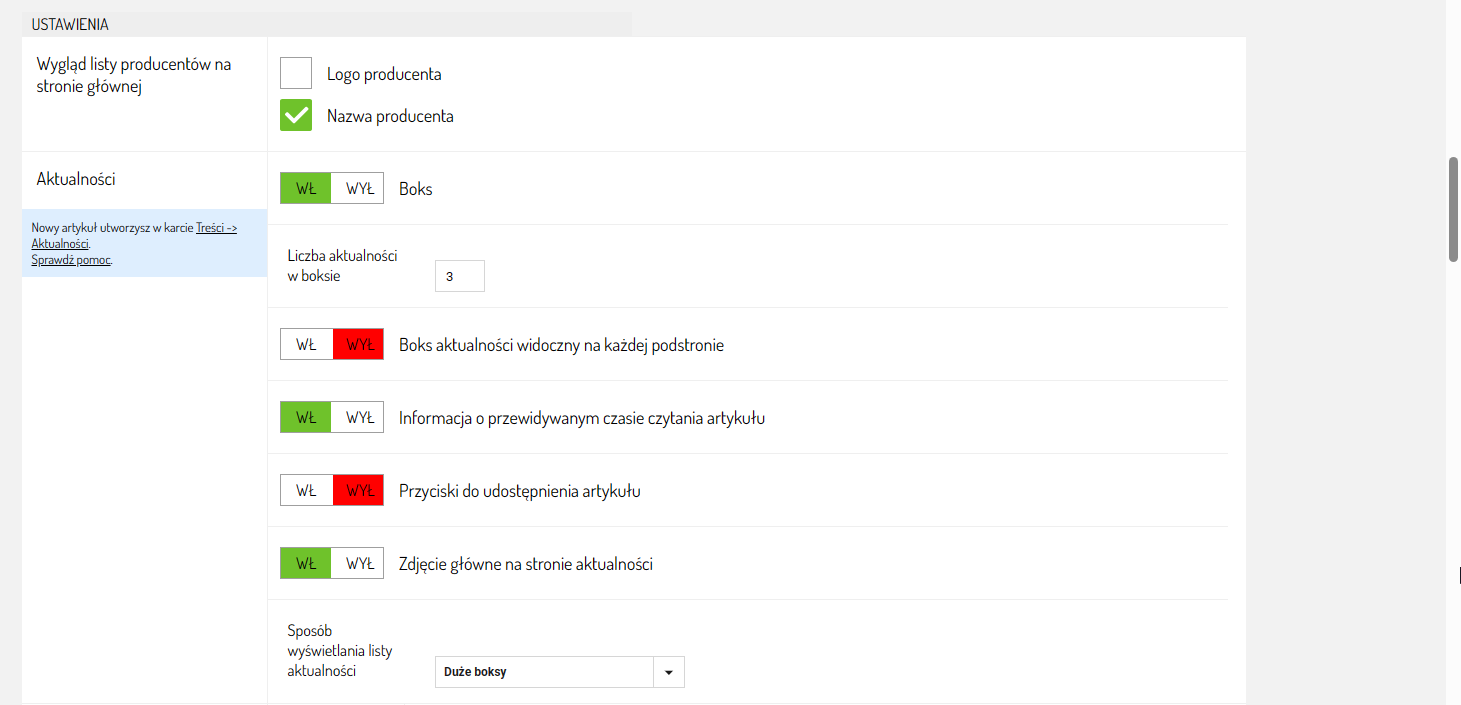
12. Ustaw wygląd listy producentów na stronie głównej. Lista może wyświetlać logo lub nazwy.
13. Ustaw czy boks aktualności ma być włączony. Możesz ustawić ilość wyświetlanych aktualności. Aktualności to moduł Sellingo służący do prowadzenia bloga w sklepie internetowym. Nowy artykuł utworzysz w karcie
Treści ⇨ Aktualności. Dowiedz się więcej ⇨
Jak dodać nową aktualność?
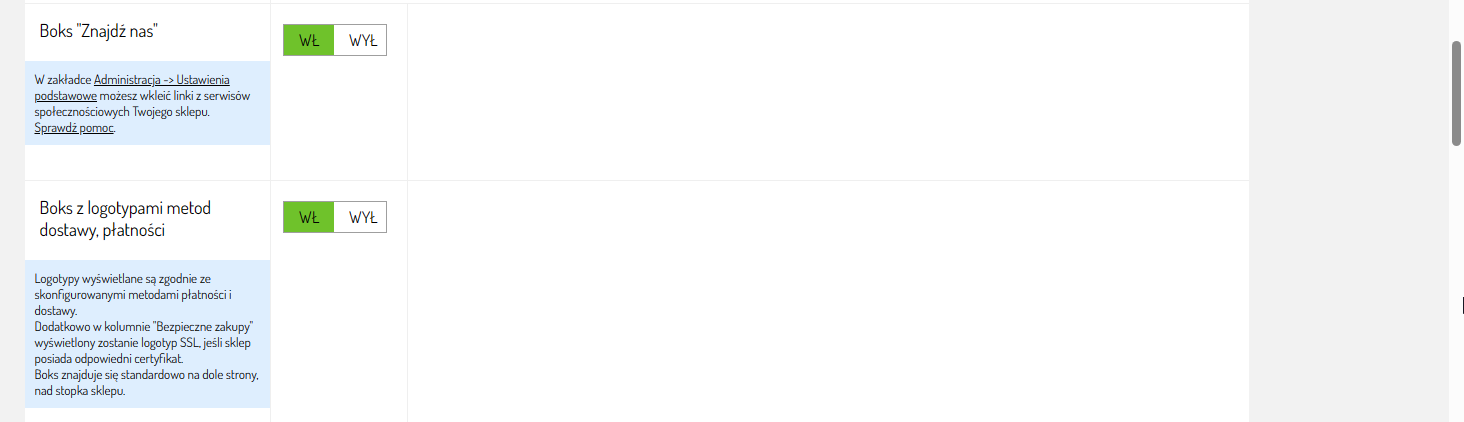
14. Ustaw czy boks
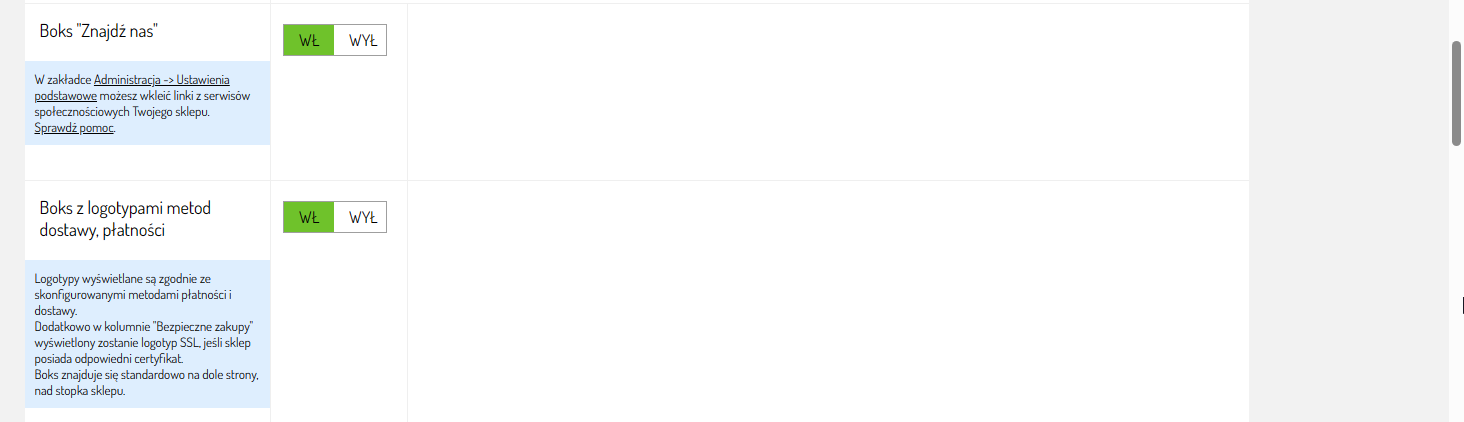
Znajdź nas, ma być włączony. Boks ten wyświetla w stopce sklepu ikony mediów społecznościowych. W zakładce
Administracja ⇨ Ustawienia podstawowe możesz wkleić linki z serwisów społecznościowych Twojego sklepu. Akcja ta sprawi, że automatycznie wyświetlą się ikony kierujące na Twoją stronę w serwisach Facebook, Instagram, YouTube itd. Dowiedz się więcej ⇨
Jak wyświetlić ikony serwisów społecznościowych w sklepie?
15. Ustaw czy Boks z logotypami metod dostawy, płatności ma być włączony. Logotypy wyświetlane są zgodnie ze skonfigurowanymi w sklepie metodami płatności i dostawy. Dodatkowo w kolumnie "Bezpieczne zakupy" wyświetlony zostanie logotyp SSL, jeśli sklep posiada odpowiedni certyfikat. Boks znajduje się standardowo na dole strony, nad stopką sklepu.

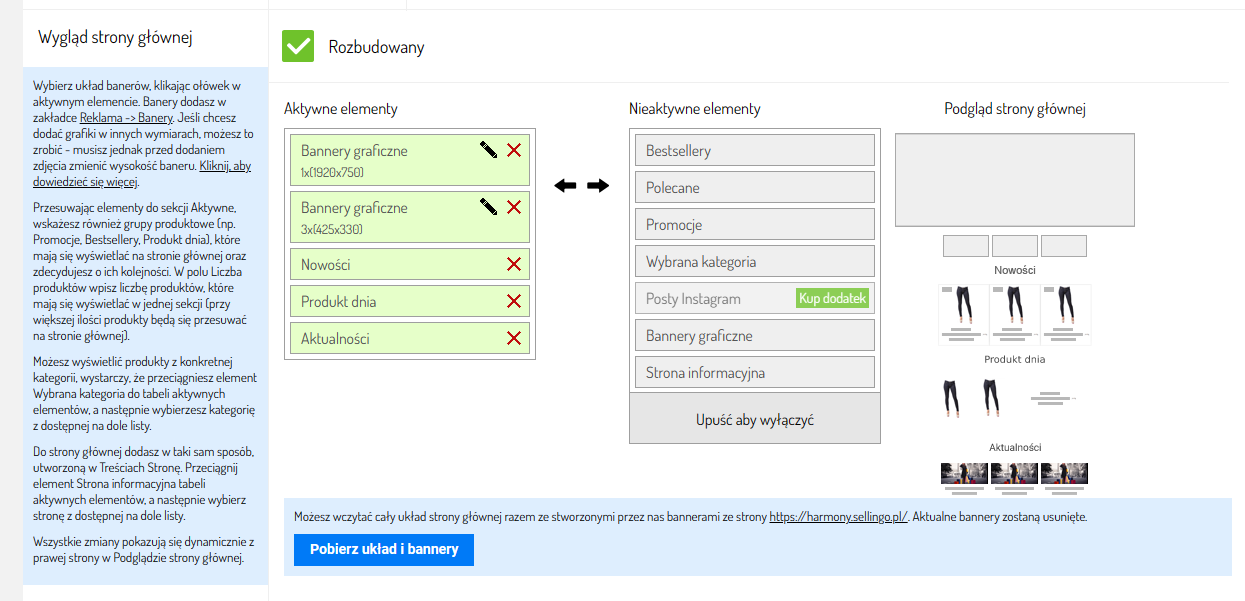
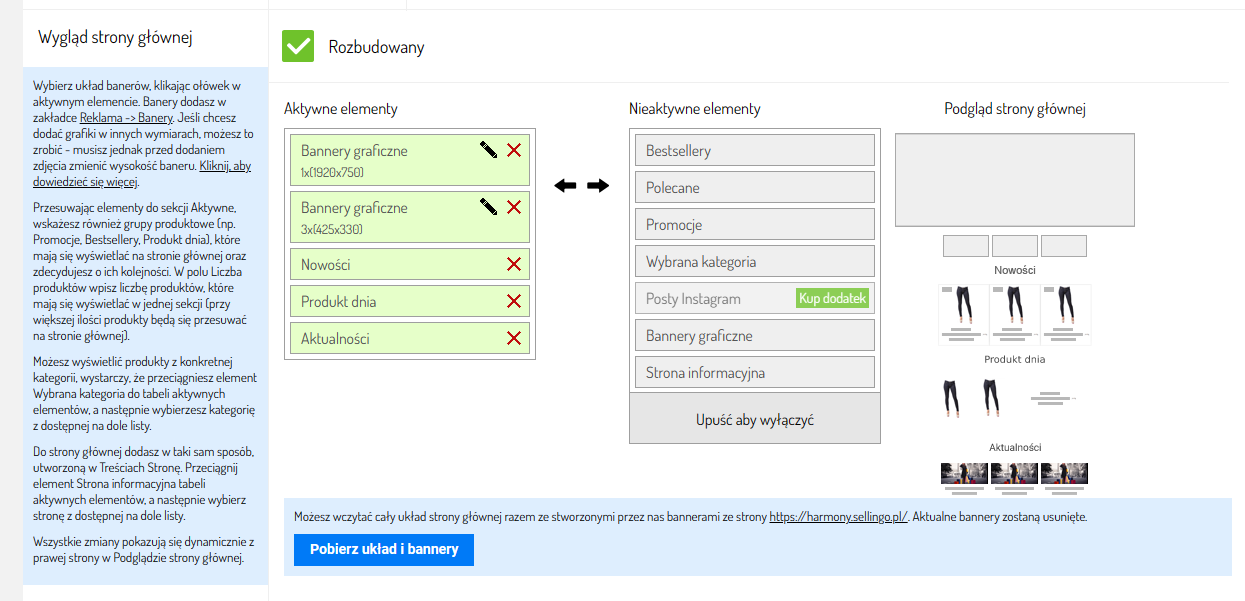
16. Ustaw wygląd strony głównej.
Jeśli wybierzesz rozbudowany wygląd, domyślny banner główny sklepu nie będzie wyświetlany. Musisz wtedy dodać nowy aktywny element Bannery graficzne, a następnie po zapisaniu zmian przejść do
Reklama ⇨ Bannery i wgrać do niego grafikę. Wybierz układ banerów, klikając ołówek w aktywnym elemencie. Bannery dodasz w zakładce
Reklama ⇨ Bannery. Zobacz ⇨
Jak dodać bannery w sklepie? Jeśli chcesz dodać grafiki w innych wymiarach, możesz to zrobić. Musisz jednak przed dodaniem zdjęcia zmienić wysokość bannera.
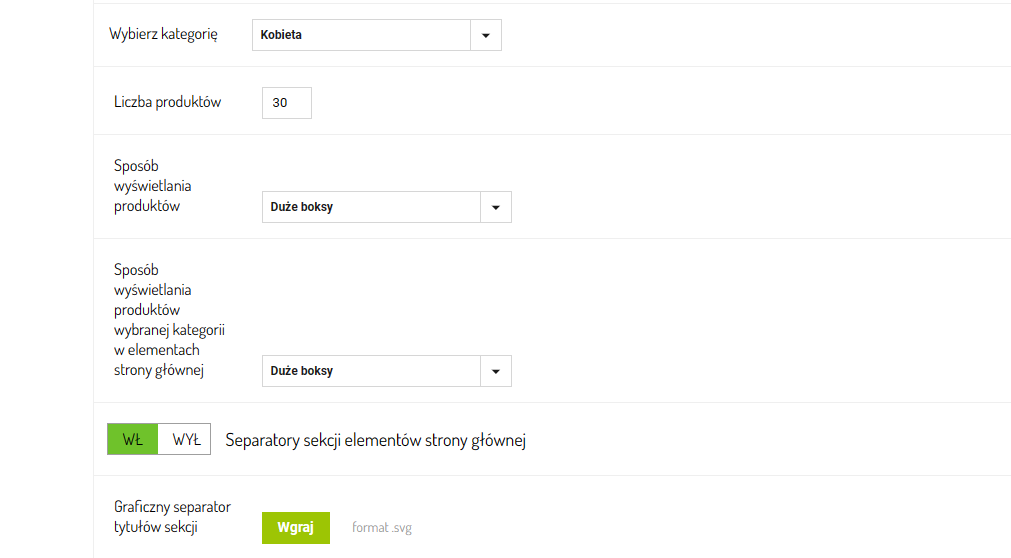
Przeciągając nieaktywne elementy do tabeli aktywnych, wybierzesz jakie elementy i grupy produktowe (np. Promocje, Bestsellery, Produkt dnia), mają wyświetlać się na stronie głównej sklepu. Jeśli nie potrzebujesz danego elementu, przeciągnij go do nieaktywnych. Kolejność na stronie zmienisz przeciągając aktywne elementy w górę lub na dół. W polu Liczba produktów wpisz liczbę produktów, które mają się wyświetlać w jednej sekcji (przy większej ilości produkty będą się przesuwać na stronie głównej). Ustawienie to dotyczy również widoku w menu.
Możesz wyświetlić produkty z konkretnej kategorii, wystarczy, że przeciągniesz element Wybrana kategoria do tabeli aktywnych elementów, a następnie wybierzesz kategorię z dostępnej na dole listy.
Do strony głównej dodasz w taki sam sposób utworzoną w Treści ⇨ Strony Stronę informacyjną. Przeciągnij element Strona informacyjna tabeli aktywnych elementów, a następnie wybierz stronę z dostępnej na dole listy.Zmiany możesz na bieżąco obserwować w podglądzie strony głównej, który masz po prawej stronie.


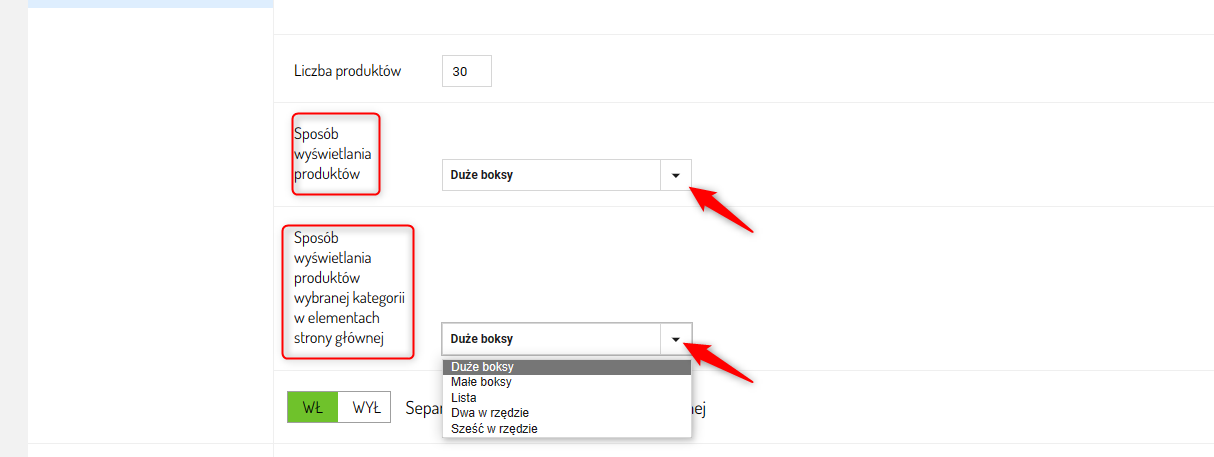
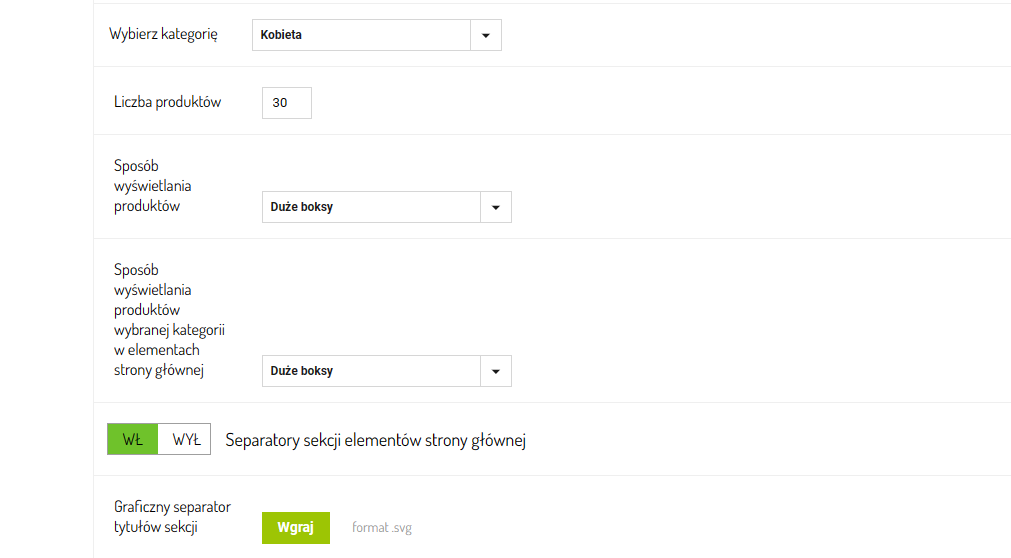
Ustaw Liczbę produktów, Sposób wyświetlania produktów oraz Sposób wyświetlania produktów wybranej kategorii w elementach strony głównej. Wybierz odpowiednie wartości: Duże boksy, Małe boksy, Lista, Dwa w rzędzie.

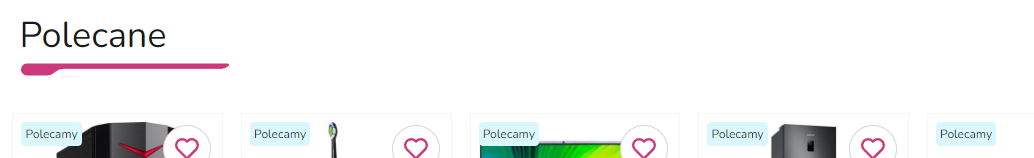
17. Separator sekcji elementów strony głównej - to element wizualny, który służy do optycznego oddzielenia różnych sekcji tekstu. Zazwyczaj ma formę poziomej linii lub belki, która jest umieszczana pod nagłówkami, takimi jak "Polecane", "Najnowsze", "Popularne", aby zwiększyć czytelność i estetykę strony.
Wymagany format: SVG (co umożliwia jego skalowanie bez utraty jakości)
Zalecany rozmiar: max. 16px wysokość
Przykład zastosowania:
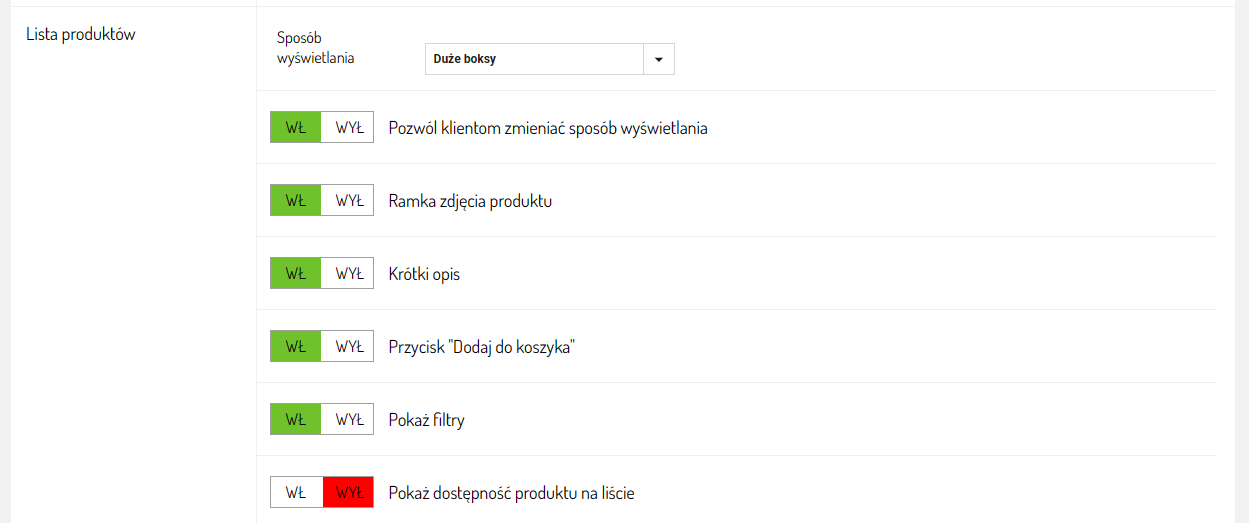
18. W sekcji Lista produktów Ustaw sposób wyświetlania produktów.
Produkty mogą być wyświetlane w formie listy lub boksów.
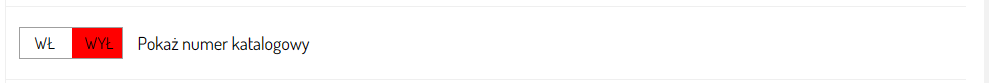
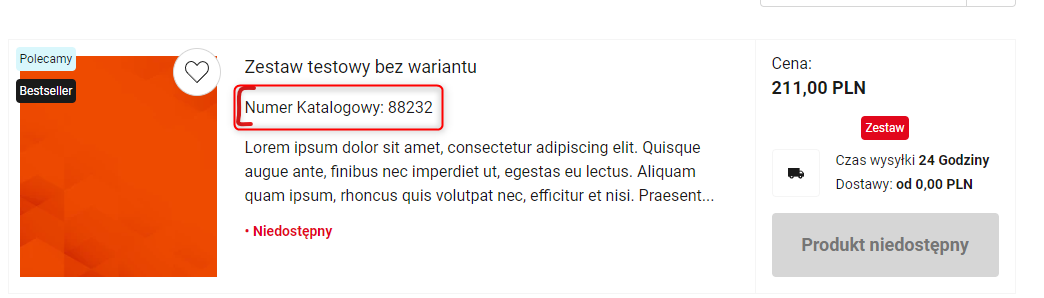
Jeżeli chcesz aby na listingu produktów wyświetlał się numer katalogowy, należy zaznaczyć tę opcję tutaj:
Przykład:
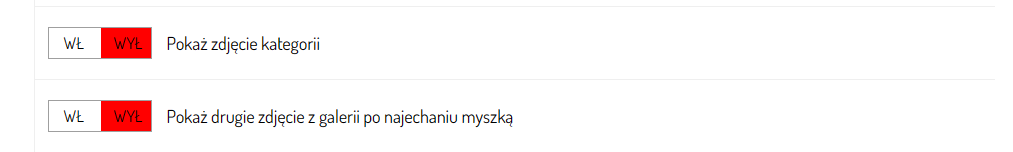
Jeśli chcesz, aby na listingu produktów wyświetlone zostało zdjęcie przypisane do kategorii, włącz opcję "Pokaż zdjęcie kategorii". Pamiętaj, że zdjęcie pojawi się tylko, jeśli uzupełnisz górny opis w kategorii.
19. W sekcji Liczba produktów na stronie wpisz liczbę wyświetlanych produktów. Określasz tym samym liczbę produktów wyświetlanych na stronie głównej sklepu.
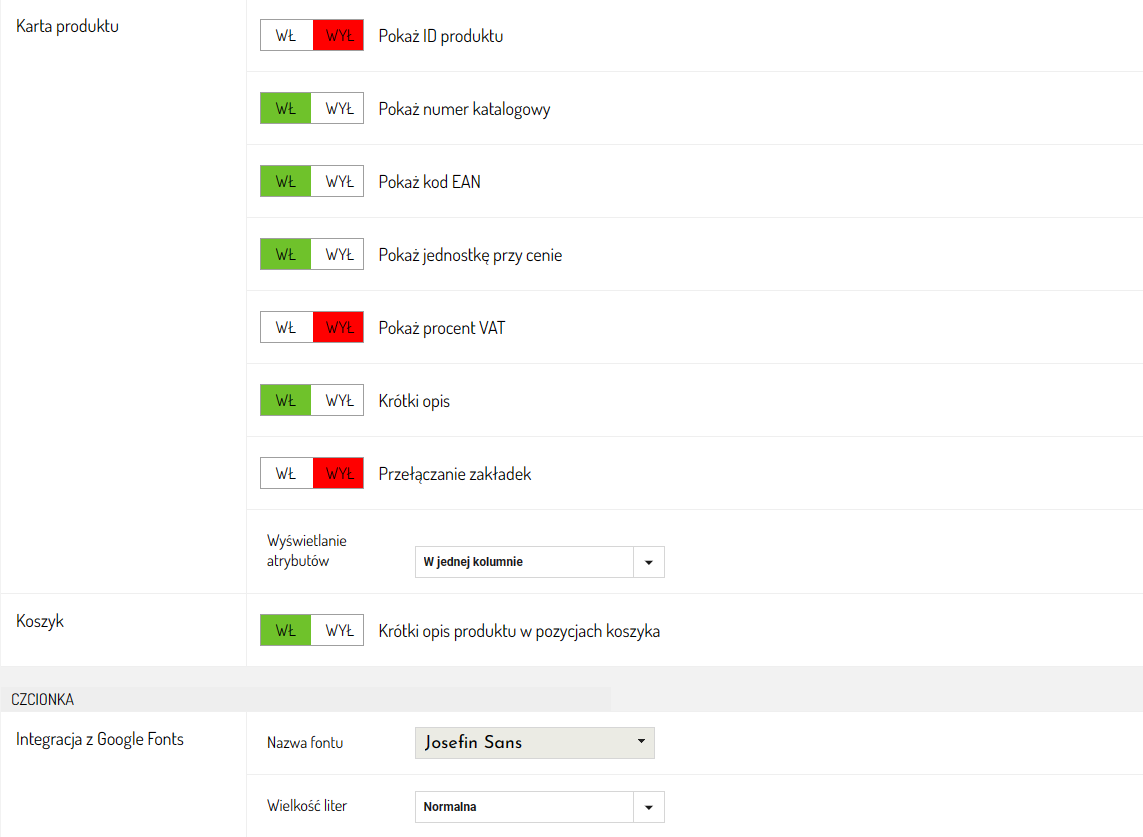
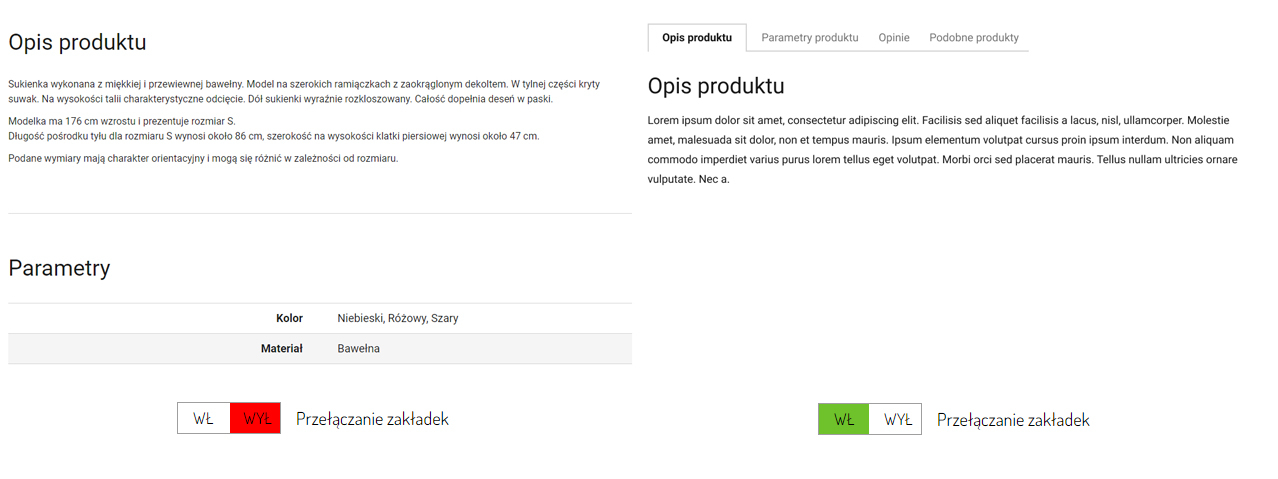
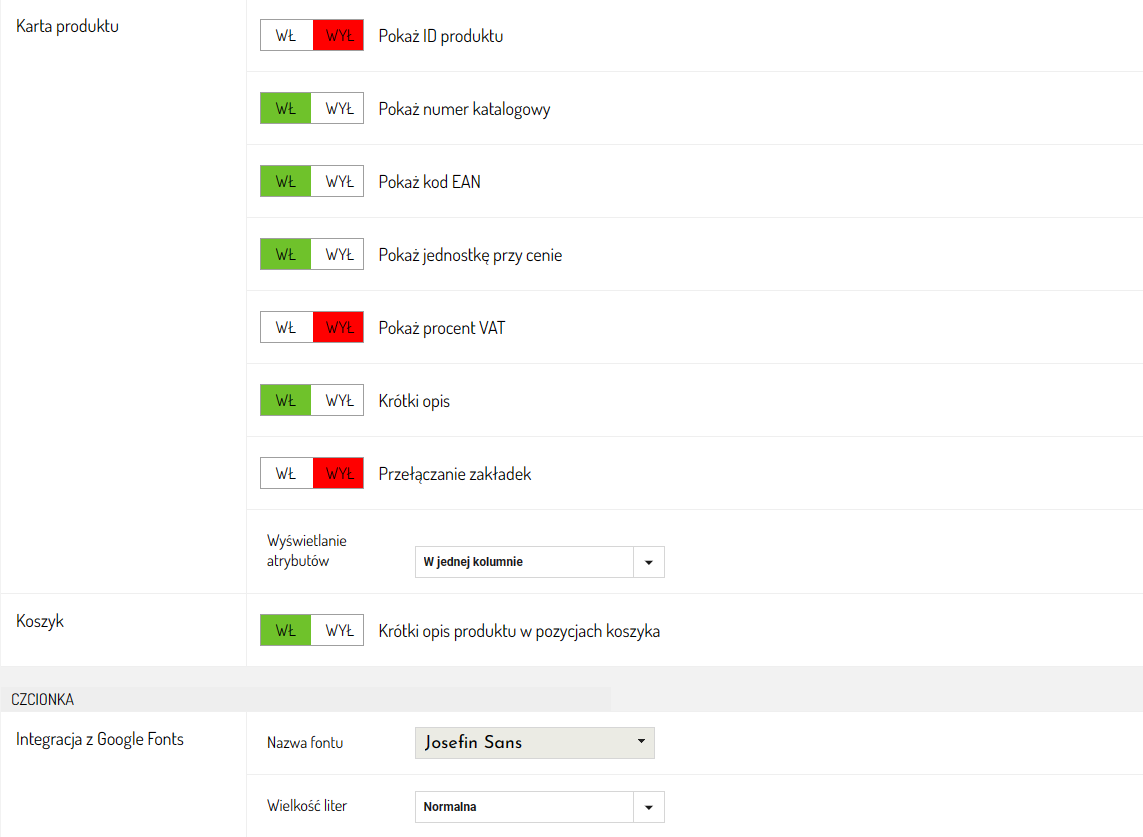
20. W sekcji Karta produktu ustaw widoczność elementów na karcie produktu.
Jeśli chcesz, aby dodatkowe informacje o produkcie, takie jak: Parametry, Opinie o produktach czy Podobne produkty prezentowane były w oddzielnych zakładkach na Karcie produktu, włącz opcję "Przełączanie zakładek".
21. W sekcji Koszyk możesz włączyć krótki opis produktu w pozycjach koszyka.
22. W sekcji Czcionka możesz wybrać typ i rozmiar czcionki sklepu.
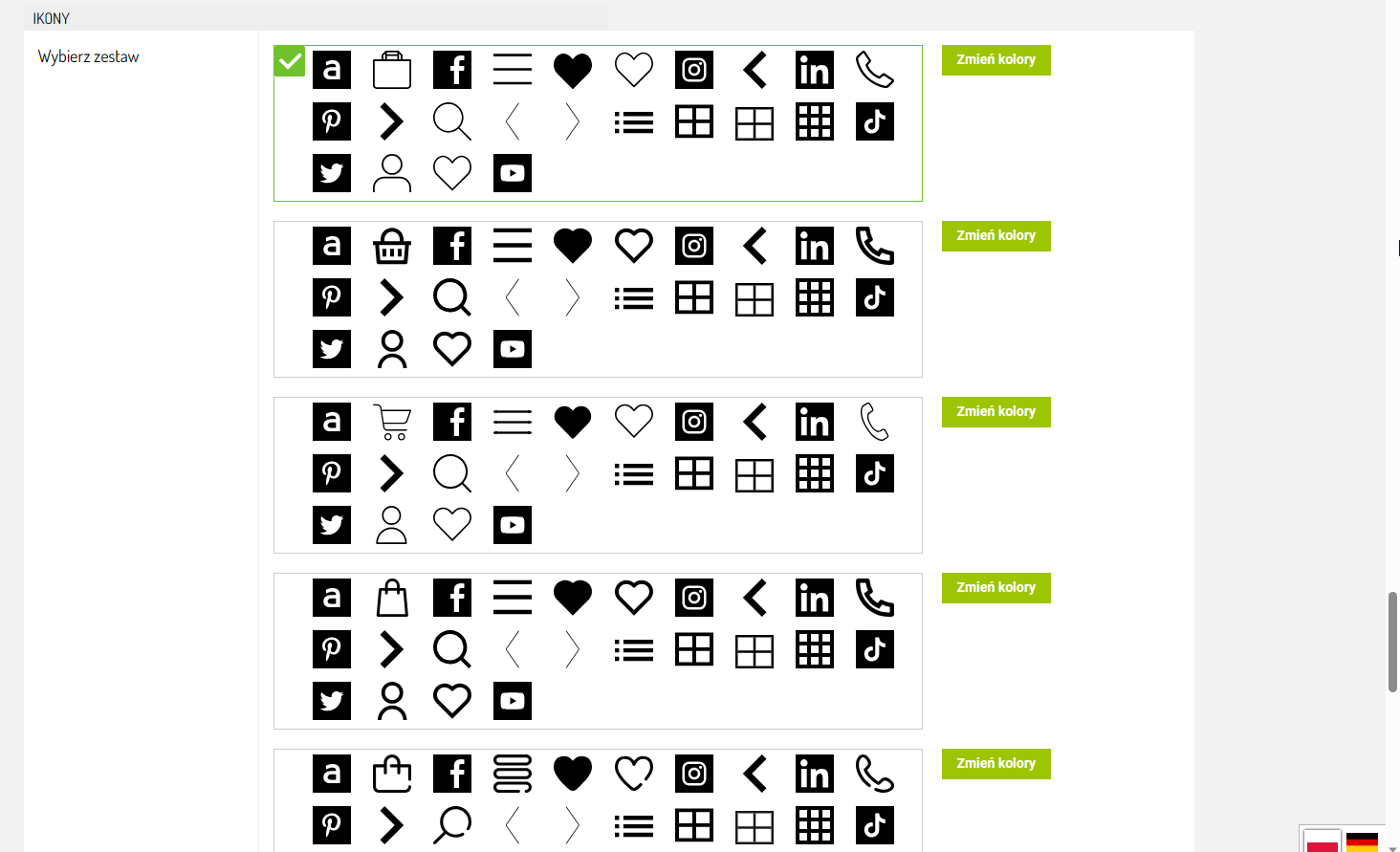
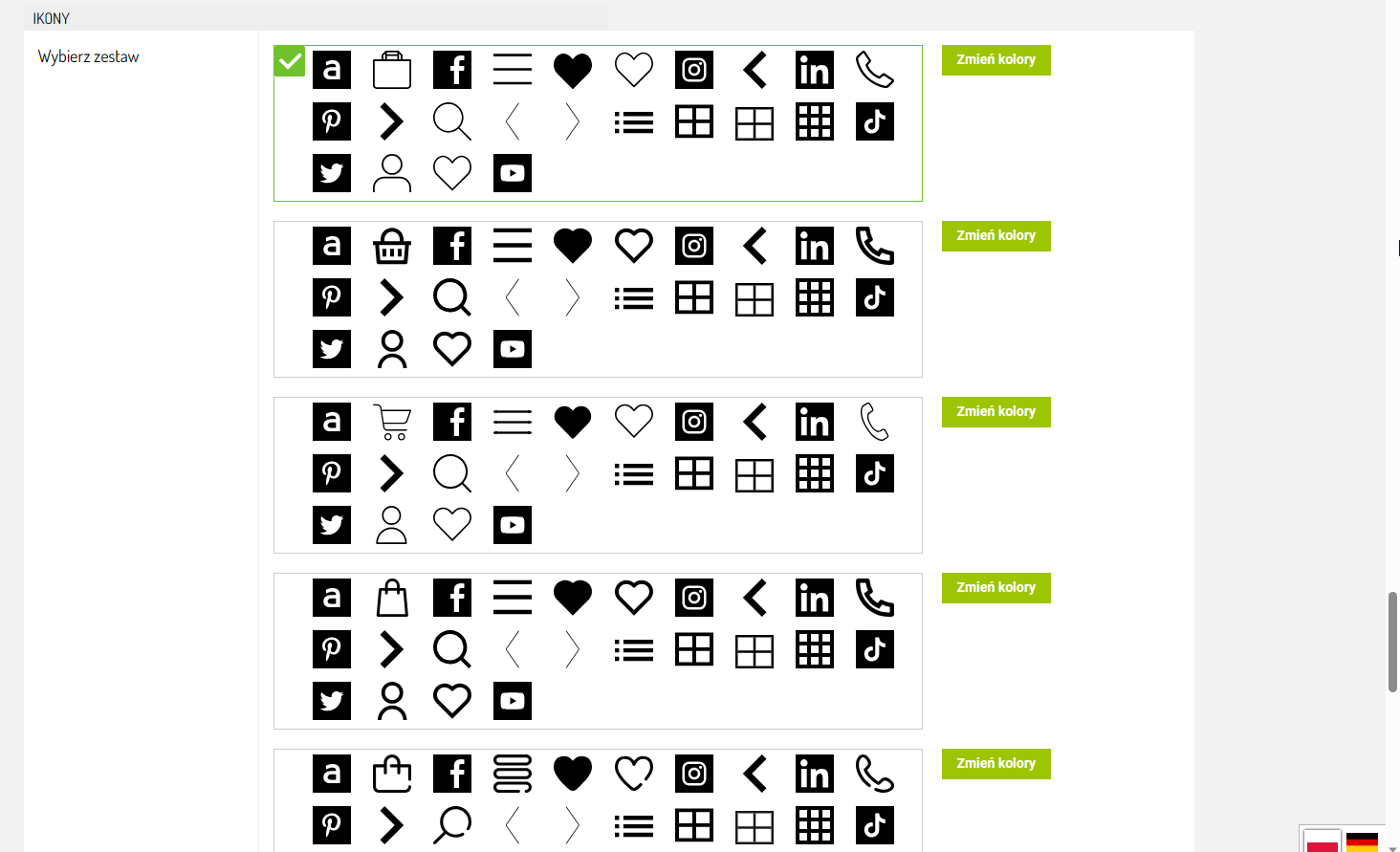
23. W sekcji Ikony wybierz ikony sklepu. Aby zmienić kolor ikon kliknij Zmień kolory.


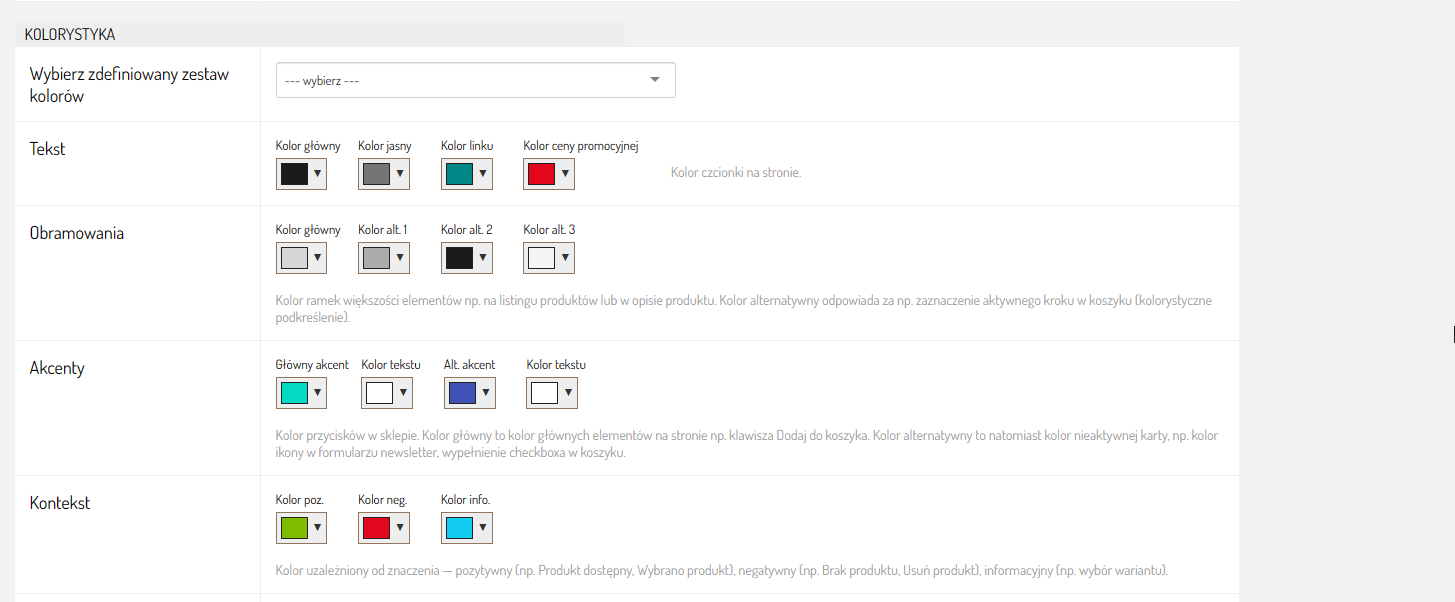
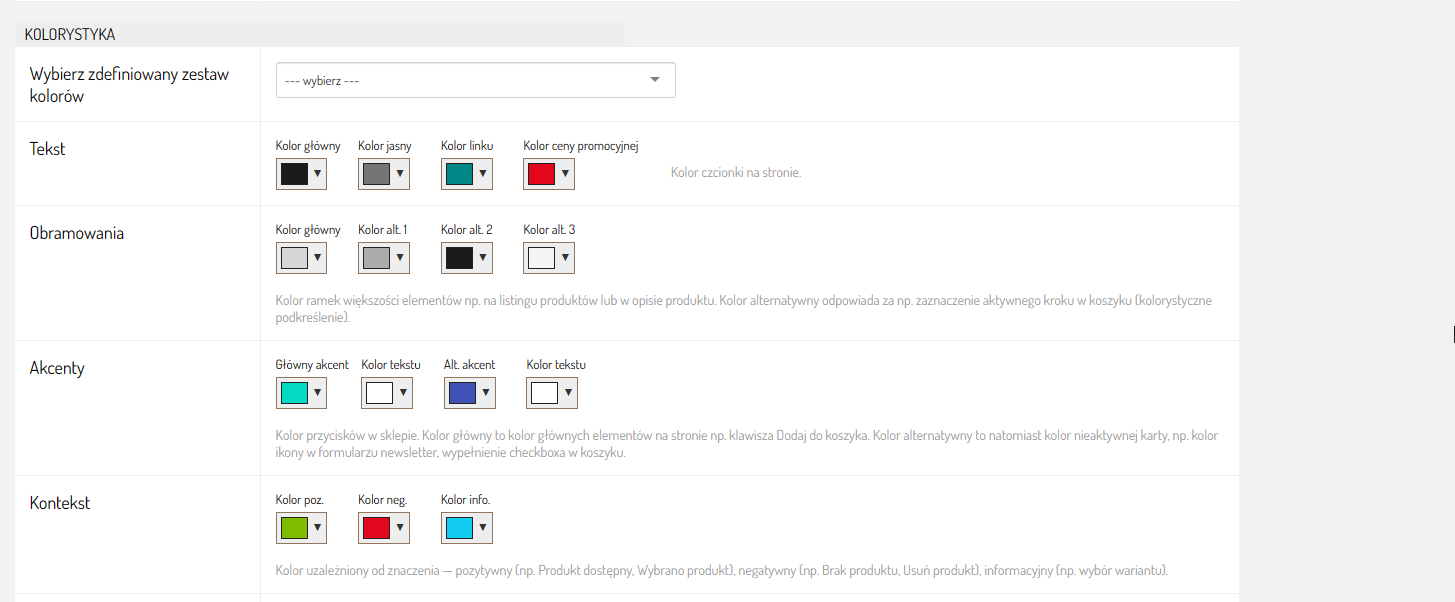
24. W sekcji Kolorystyka ustaw kolory sklepu. Możesz do tego użyć naszych predefiniowanych zestawów kolorystycznych lub wybrać własne kolory dla każdego elementu:
Tekst: Kolor czcionki na stronie.
Obramowania: Kolor ramek większości elementów np. na listingu produktów lub w opisie produktu. Kolor alternatywny odpowiada za np. zaznaczenie aktywnego kroku w koszyku (kolorystyczne podkreślenie).
Akcenty: Kolor przycisków w sklepie. Kolor główny to kolor głównych elementów na stronie np. klawisza Dodaj do koszyka. Kolor alternatywny to natomiast kolor nieaktywnej karty, np. kolor ikony w formularzu newsletter, wypełnienie checkboxa w koszyku.
Kontekst: Kolor uzależniony od znaczenia — pozytywny (np. Produkt dostępny, Wybrano produkt), negatywny (np. Brak produktu, Usuń produkt), informacyjny (np. wybór wariantu)
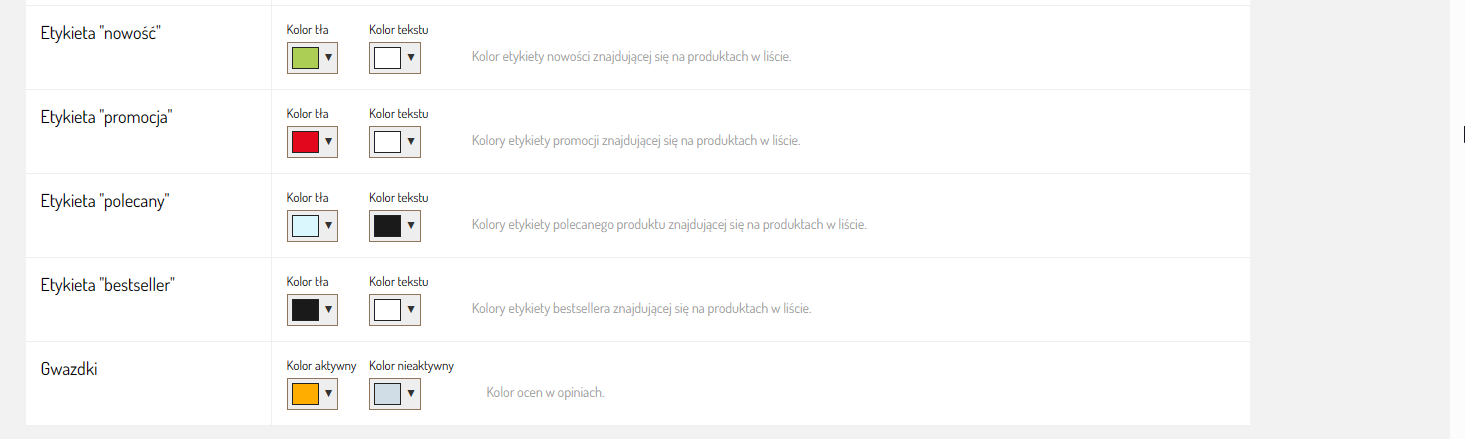
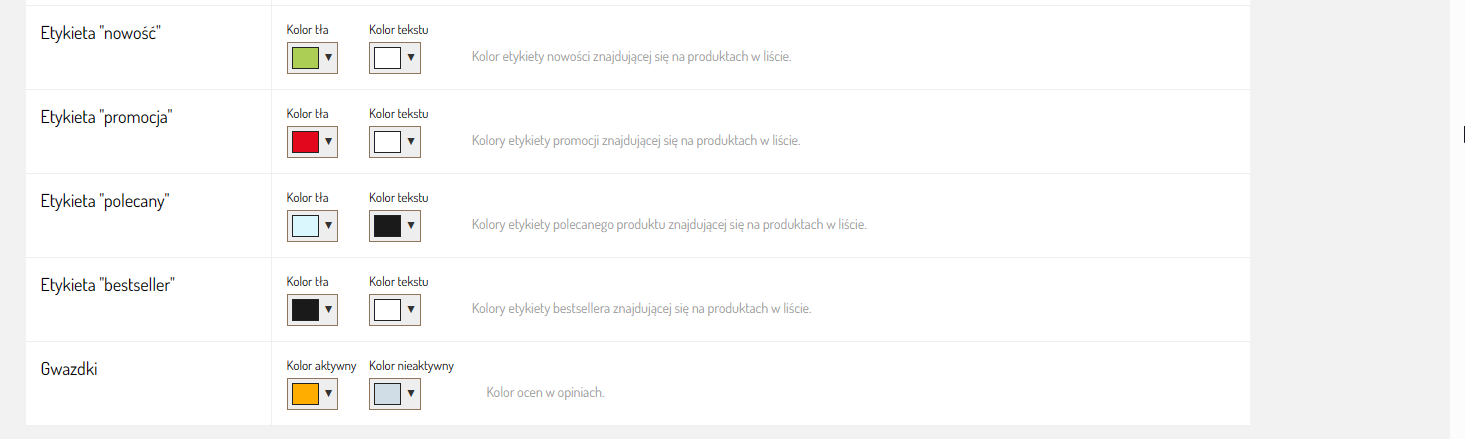
Etykieta "nowość": Kolor etykiety nowości znajdującej się na produktach w liście.
Etykieta "promocja": Kolory etykiety promocji znajdującej się na produktach w liście.
Etykieta "polecany": Kolory etykiety polecanego produktu znajdującej się na produktach w liście.
Etykieta "bestseller": Kolory etykiety bestsellera znajdującej się na produktach w liście.
Gwiazdki: Kolor ocen w opiniach.


25. Zapisz zmiany klikając przycisk Zapisz. Możliwa jest też zmiana wyglądu sklepu poprzez własne style CSS, nie zalecamy jednak tego robić jeśli nie znasz się na stylach CSS.

Ważne!
Pamiętaj, że po zapisaniu zmian dotyczących wyglądu należy kliknąć w przycisk "wyczyść cache" znajdujący się na czarnym pasku u góry strony (widoczny po zalogowaniu do panelu administracyjnego), a także odświeżyć pamięć podręczną przeglądarki - będąc na stronie sklepu kliknij na klawiaturze kombinację klawiszy Ctrl+F5. Dzięki temu odświeżysz cache i szybciej zobaczysz wprowadzone zmiany.
POWIĄZANE ARTYKUŁY:
Zobacz jak zmienisz logo
Jak zmienić logotyp w sklepie Sellingo?