Szablon graficzny Totoys
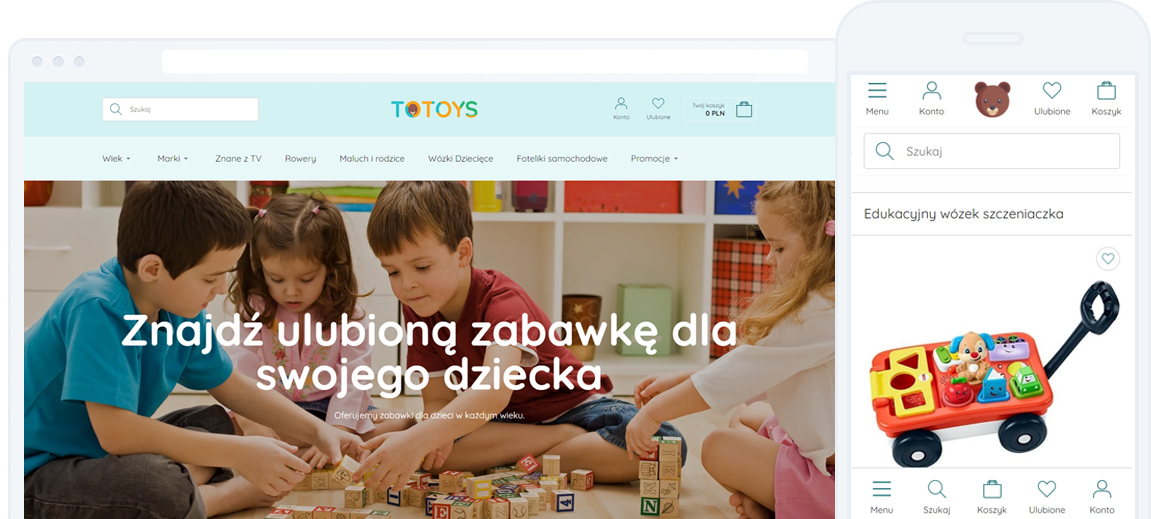
Skórka Totoys została stworzona z myślą o sklepach z produktami dziecięcymi. Zastosowana w szablonie funkcja kolorowania menu pozwala zbudować fantazyjny wygląd strony, przenosząc nas od razu do świata dziecięcej wyobraźni. Natomiast blok z ofertą promocyjną dedykowany jest promowaniu najlepszych hitów sprzedażowych, szczególnie istotnych w branży zabawkowej. Trzymanie się poniższych wytycznych pomoże Ci skonfigurować Twój sklep we właściwy sposób. W tej instrukcji przedstawiamy Ci krok po kroku, jak stworzyć stronę główną sklepu na wzór Totoys.sellingo.pl.

Zobacz demo:
http://totoys.sellingo.pl/
Jak stworzyć sklep internetowy jak Totoys.sellingo.pl?
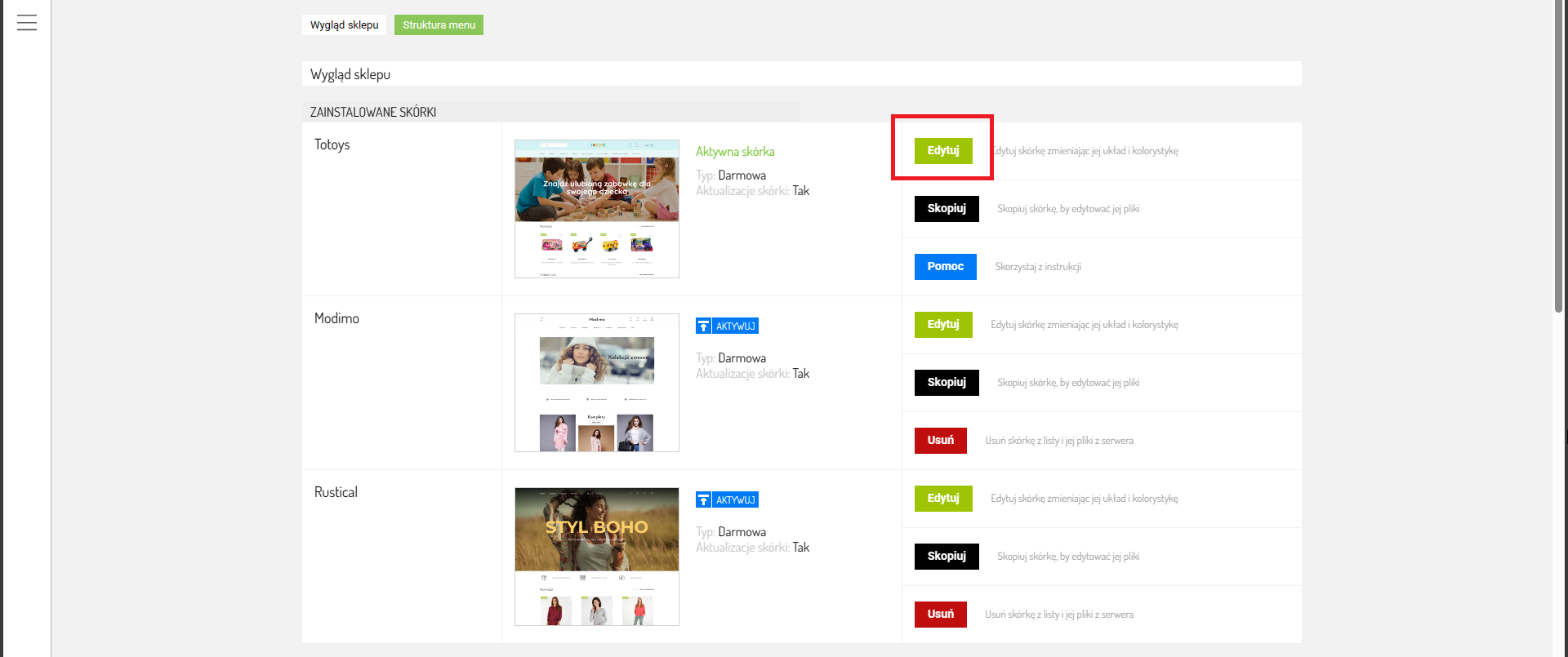
1 Aktywuj skórkę Totoys
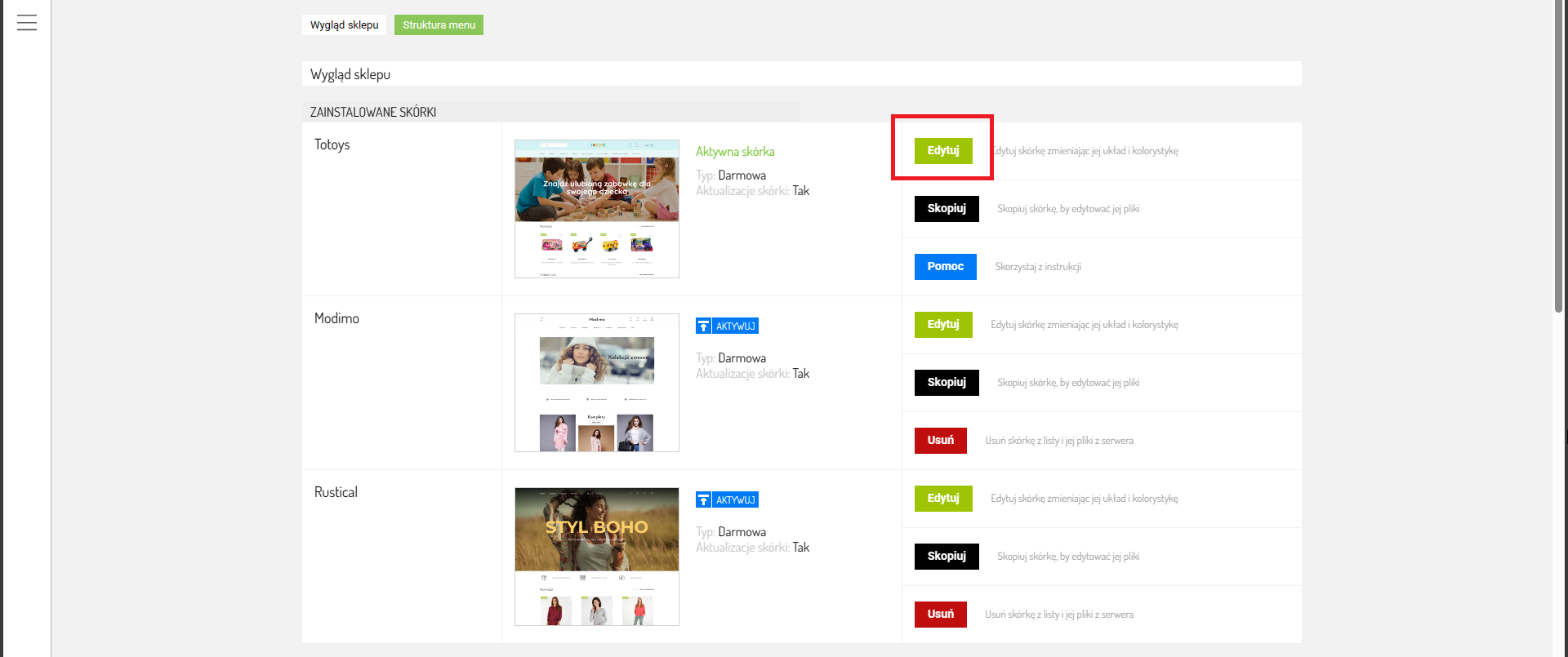
Aby aktywować skórkę, najpierw należy ją zainstalować. Zrobisz to w panelu administracyjnym Sellingo, w zakładce Administracja → Wygląd sklepu. Na dole karty znajdziesz dostępne skórki, wybierz Totoys. Proces instalacji skórki powinien trwać maksymalnie kilka minut, po jego zakończeniu należy aktywować skórkę, klikając w zaznaczony na screenie przycisk.
 Pamiętaj!
Pamiętaj! W tym momencie możesz zdecydować, czy wgrać przygotowany przez nas predefiniowany układ strony głównej, czy zachować dotychczasowe zmiany. Wczytanie gotowego układu strony umożliwi Ci szerokiego baneru głównego wraz ze specjalnie zaprojektowanym kolorowym paskiem menu. Pamiętaj jednak, że jeśli masz już skonfigurowany wygląd sklepu, utracisz takie dane jak wybrana kolorystyka, czy wgrane banery reklamowe.

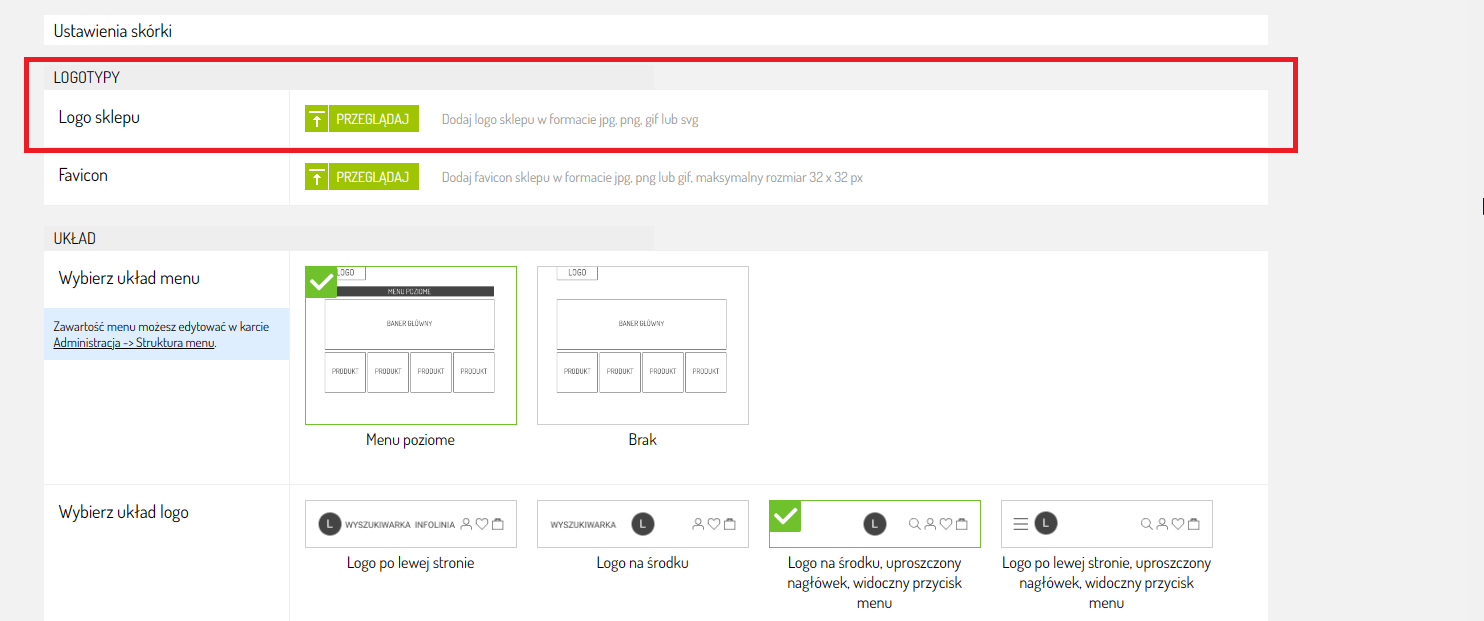
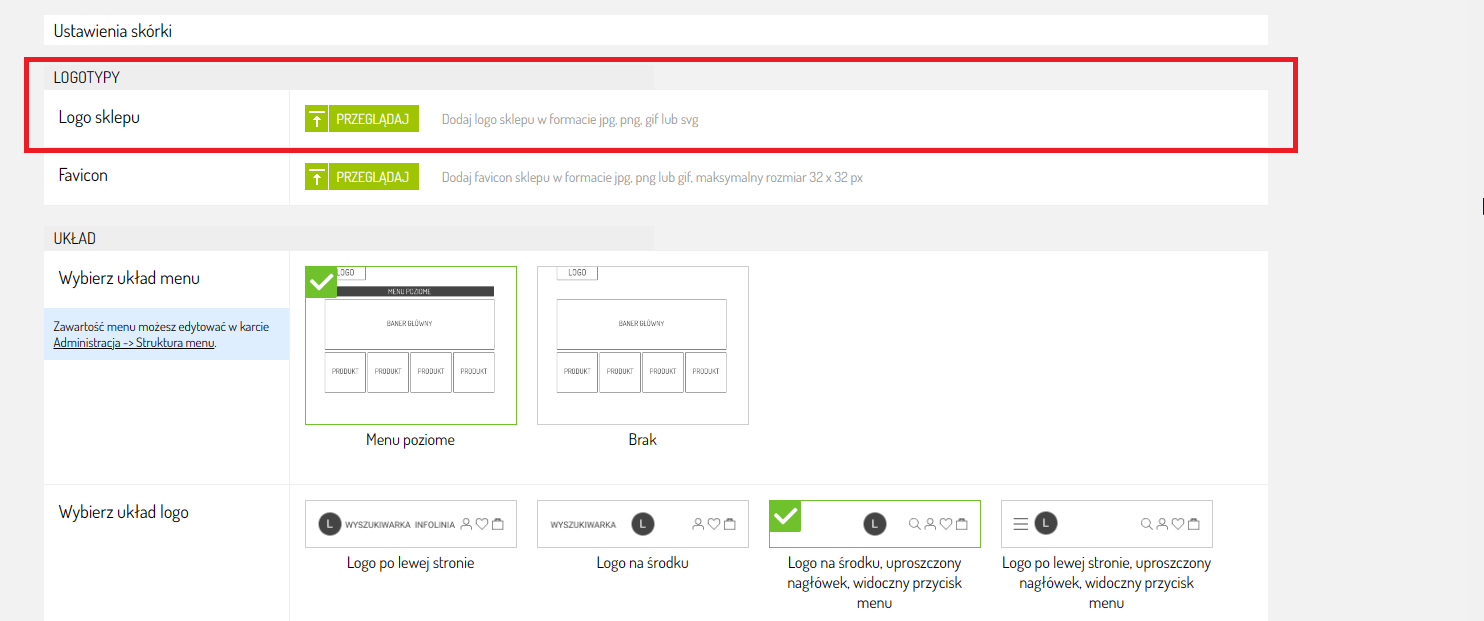
2 Dodaj Twoje własne logo
logotyp możesz wstawić w dowolnym rozmiarze, ale zostanie on skompresowany do poniższych wymiarów:
max-width: 180px;
max-height: 64px;

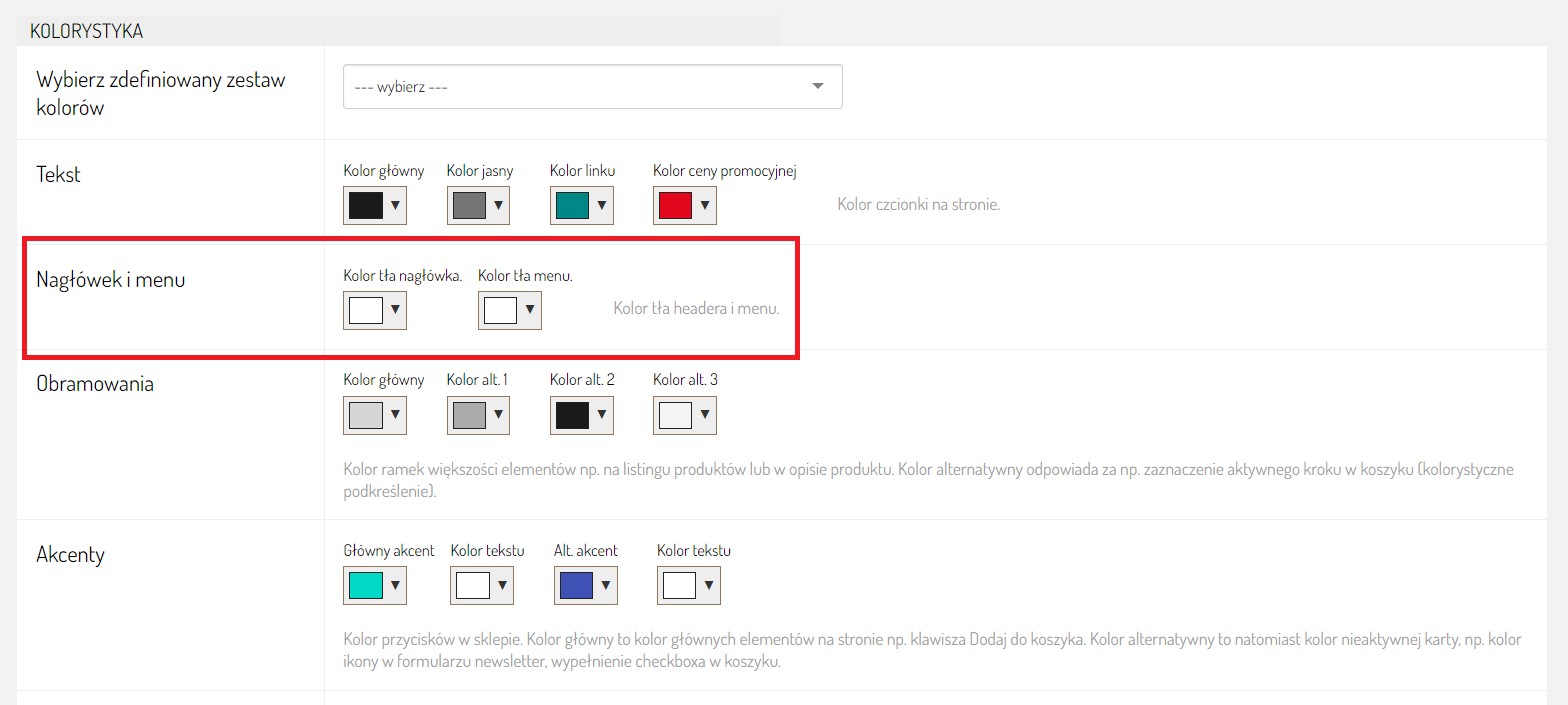
3 Zmień kolorystykę menu
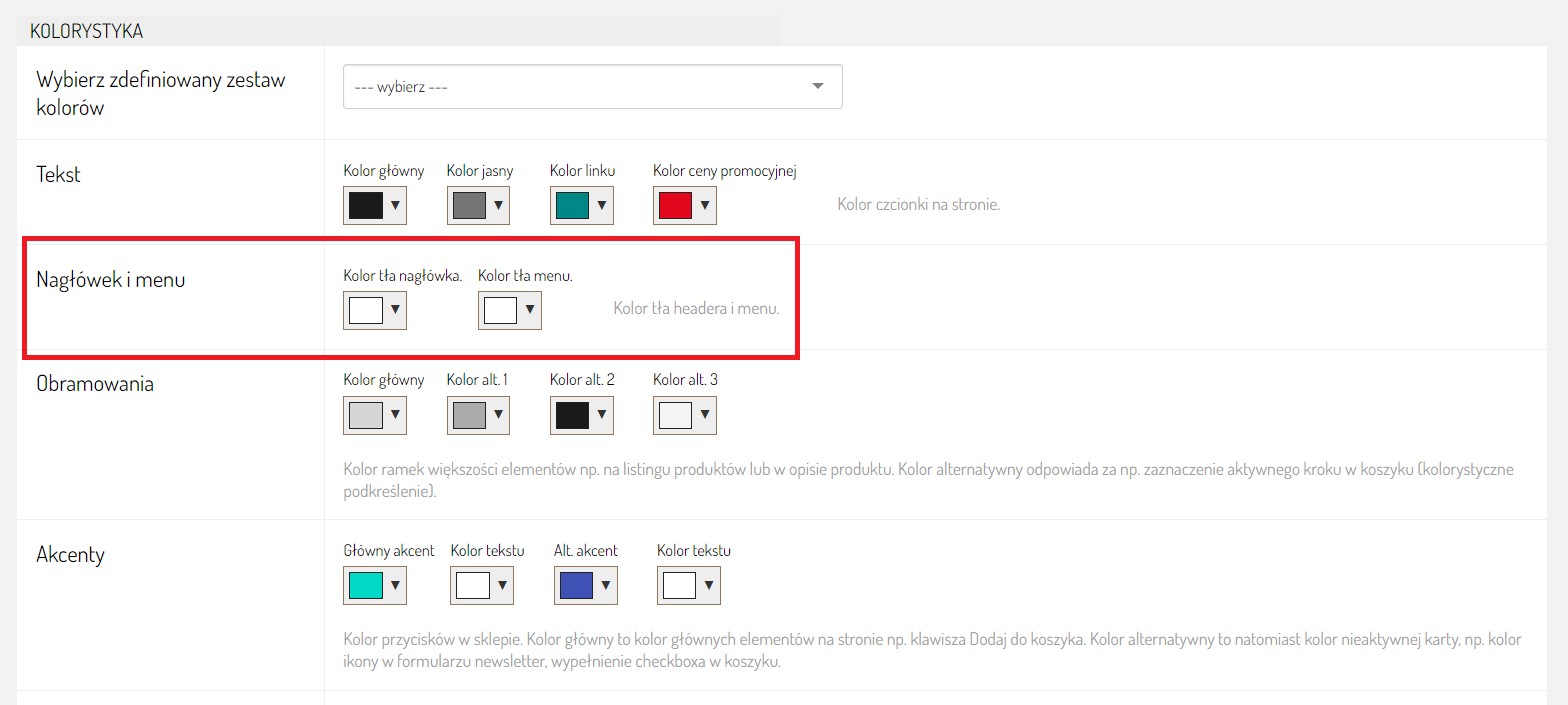
Menu oraz nagłówek z logotypem mają możliwość zastosowania dowolnego koloru jako tła. W skórce Totoys zastosowaliśmy niebieską kolorystykę. Kolor możesz zmienić, edytując skórkę w zakładce
Administracja → Wygląd sklepu.

Odpowiednie ustawienie znajdziesz w sekcji kolorystyka w miejscu zaznaczonym na screenie. Możesz zmienić zarówno kolor tła nagłówka, jak i kolor tła menu.

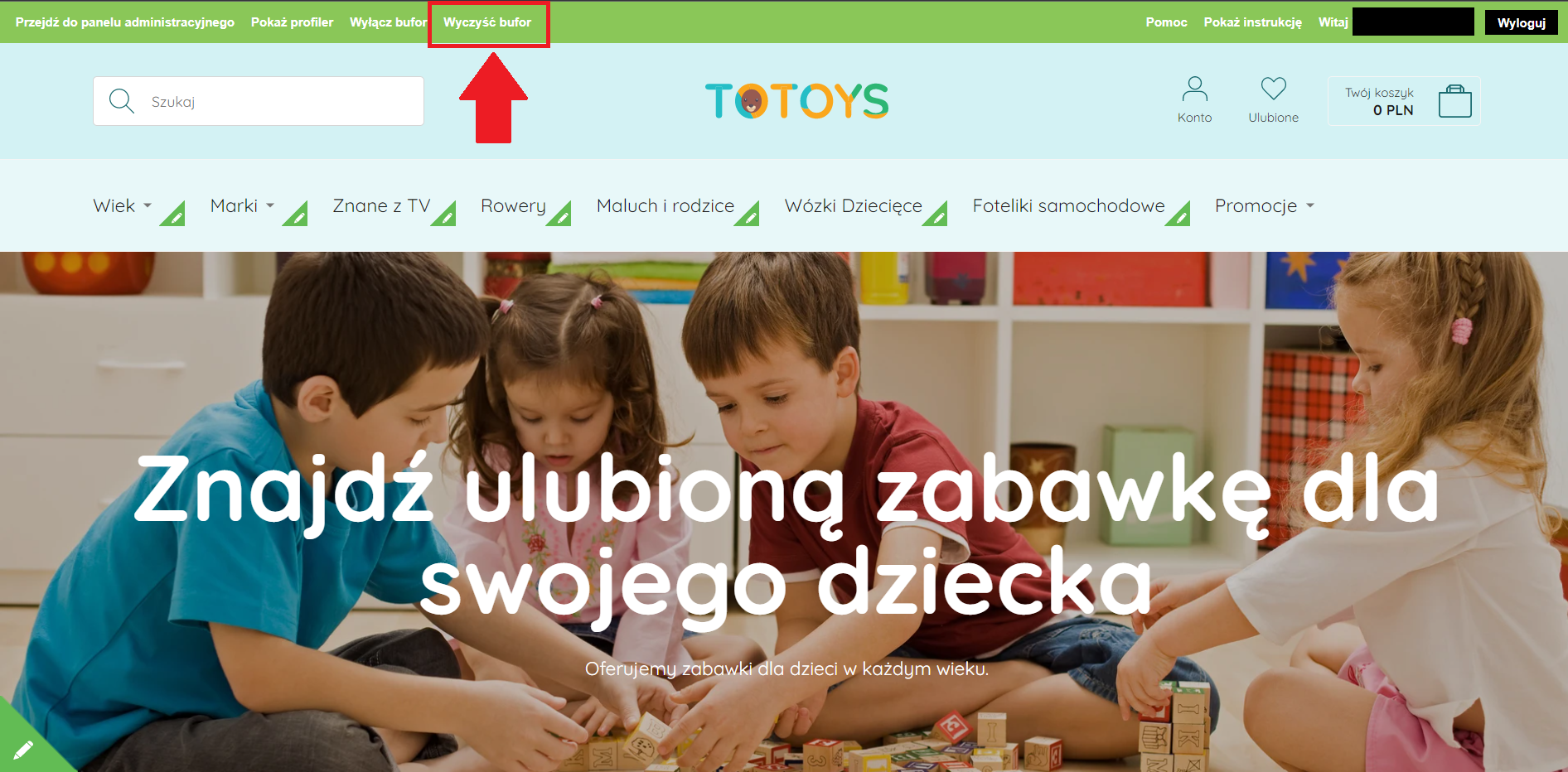
Zapisz zmiany, klikając w niebieski przycisk na dole strony. Aby zobaczyć zmiany od razu na swojej stronie, pamiętaj wyczyścić pamięć.

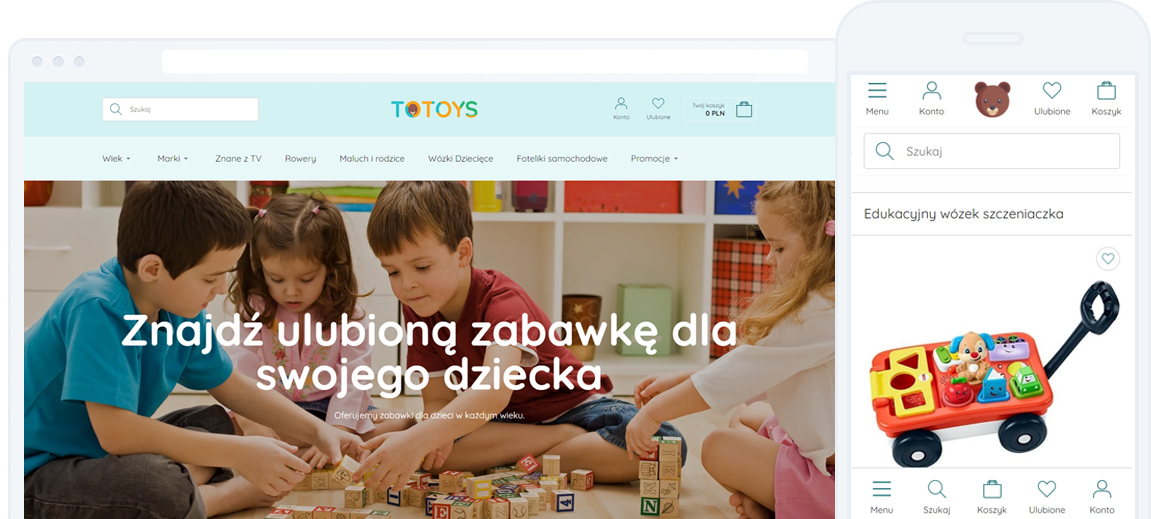
4 Stwórz idealnej wielkości baner główny
Główny baner sklepu jest bardzo duży i zajmuje cały ekran zatem, aby Twój sklep wyglądał prestiżowo, musisz zastosować zdjęcie o doskonałej jakości. Rozmiar zdjęcia musi wynosić 1920x750px dla tła głównego i 480x486px dla wersji mobilnej. Zalecamy zastosowanie zdjęcia z przyciemnieniem (np. czarna tinta z przezroczystością na poziomie 16 - 32%), dzięki temu napisy na Twoim banerze będą lepiej czytelne.
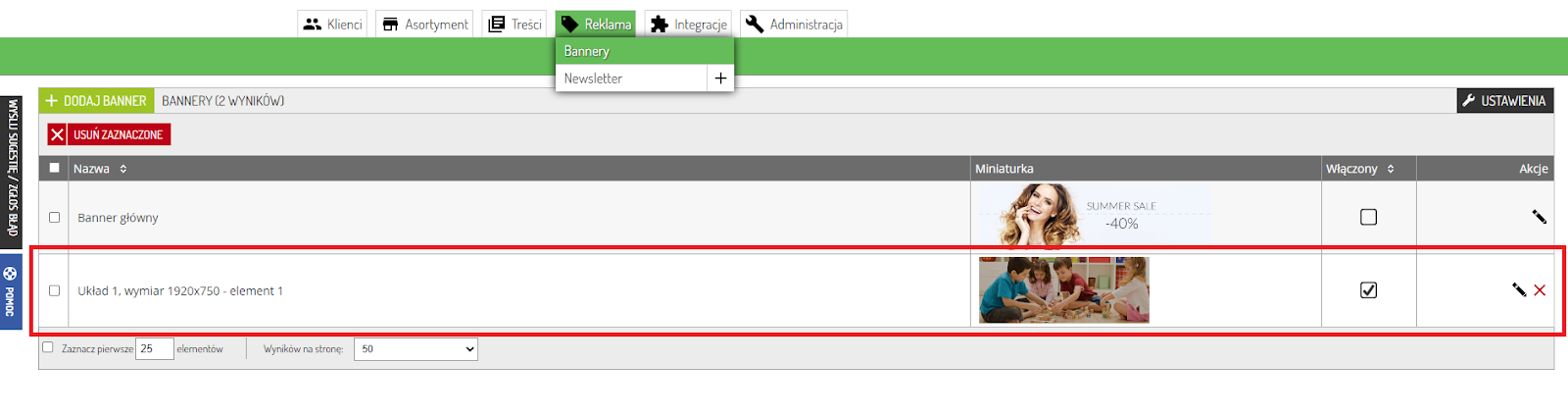
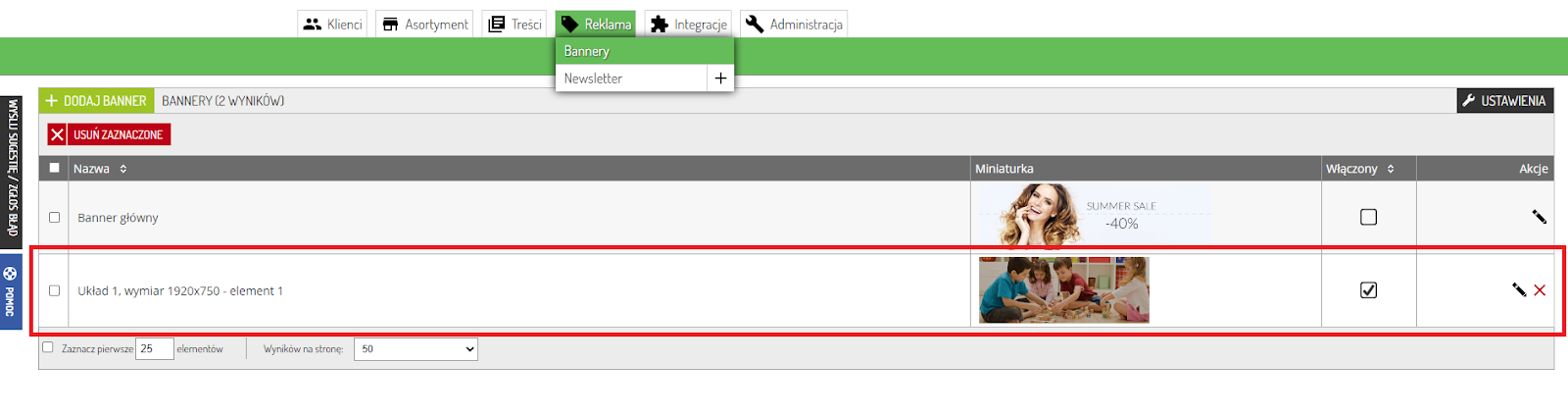
Baner główny ustawisz w zakładce
Reklama → Bannery.
Kliknij edytuj przy banerze o nazwie "Układ 1, wymiar 1920x750 - element 1”.

Zdjęcia wgrasz z prawej strony, poniżej możesz je opisać, aby lepiej pozycjonować stronę. Zaznacz checkbox
Obraz nadpisuje wysokość, aby tło zajęło całą wysokość ekranu.

Kliknij w ikonę narzędzia przy
Konfiguruj wygląd szablonu, aby wybrać układ ułożenia baneru. W banerze może zostać osadzony również produkt z Twojej oferty asortymentowej lub dodane zdjęcie z sesji fotograficznej. W demo skórki Totoys zastosowaliśmy trzecią opcję.

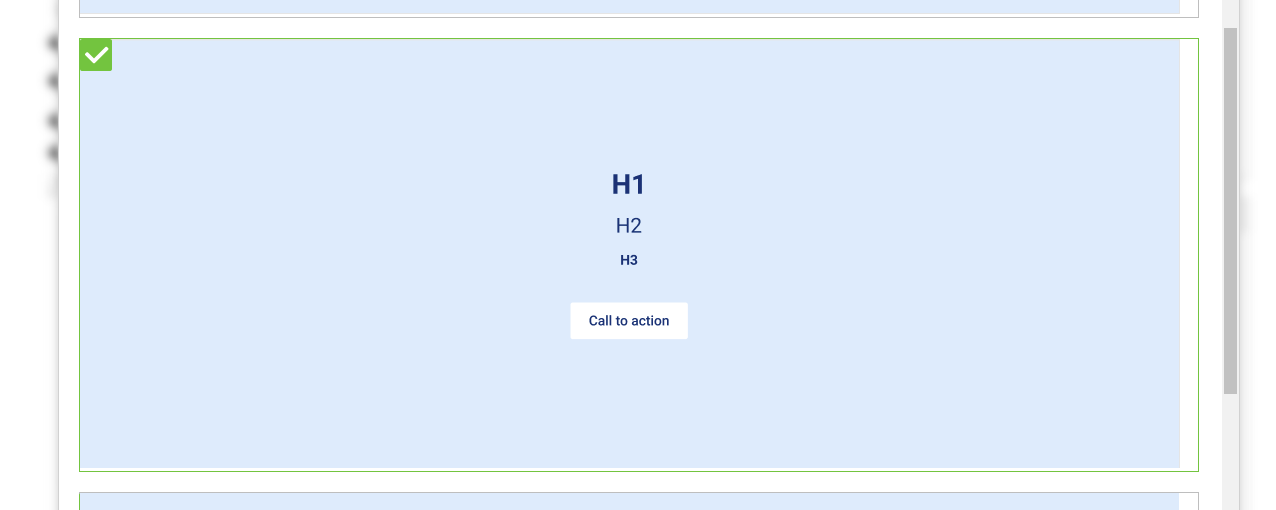
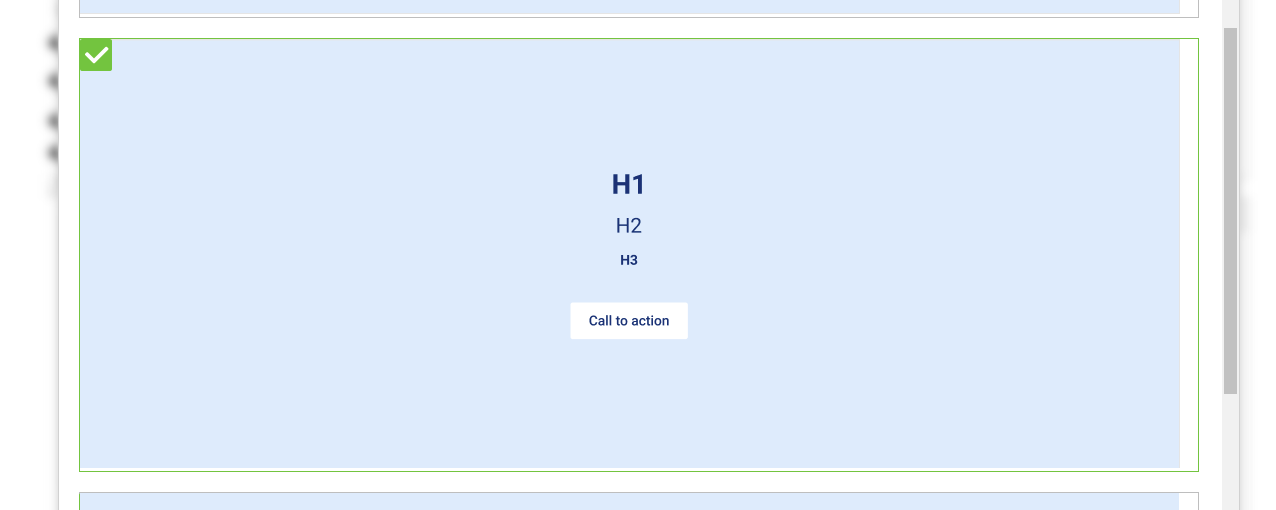
Do baneru możesz dodać maksymalnie trzy nagłówki. Rozmiar oraz kolor czcionki zmienisz, klikając ikonę narzędzia. Najlepiej używać stonowanych kolorów napisu, aby elementy takie jak Dodaj do koszyka bardziej się wyróżniały. W Totoys dla Tekstu 1 zastosowaliśmy wielkość 90, natomiast dla Tekstu 2 jest to rozmiar 18. Możesz zostawić puste pola, wtedy rozmiar czcionki dostosuje się automatycznie, dzięki czemu zostanie zeskalowany odpowiednio dla wersji desktop i mobilnej. Możesz ustawić także różne efekty dla baneru, które pokażą się po najechaniu myszką na tekst.

Na banerze możesz dodać także przycisk Call to action, kierujący np. do strony z nową kolekcją czy wyprzedażą. W odpowiednim okienku wpiszesz tekst znajdujący się na nim oraz dodasz właściwy link przekierowujący.

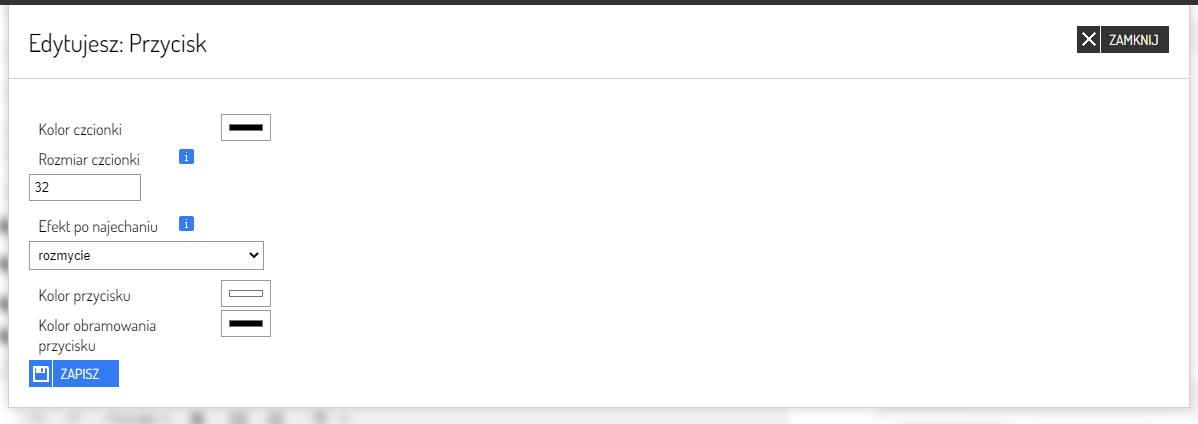
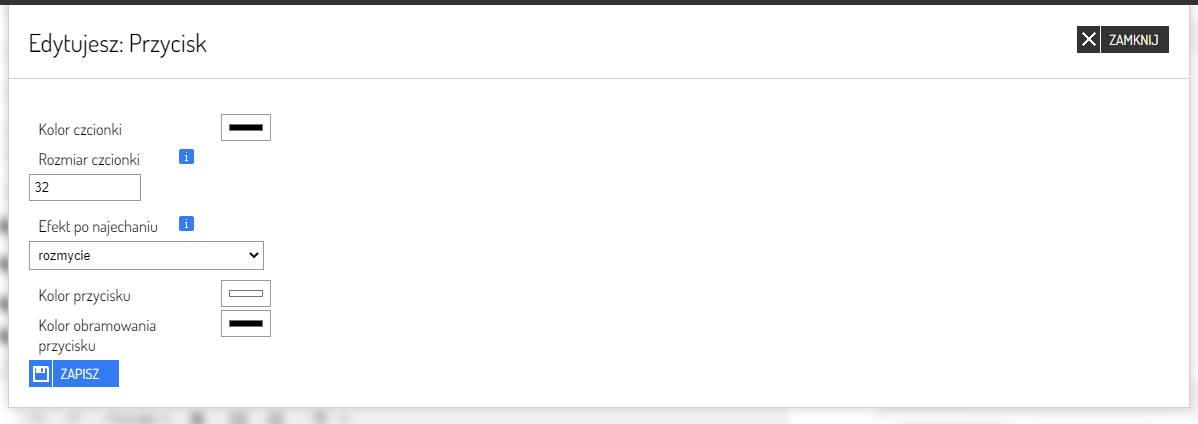
Natomiast aby zedytować przycisk, zmieniając jego kolor oraz dostosowując czcionkę - kliknij w ikonę narzędzia znajdującą się obok Przycisku.

Możesz skorzystać również z opcji dodania własnego tekstu HTML, który pojawi się na banerze w wybranych przez Ciebie stylach. Kod wkleisz po zaznaczeniu checkboxa
Własny HTML.
Tak jak wcześniej pisaliśmy, do baneru możesz dodać produkt, który chcesz najbardziej wypromować lub oddzielną fotografię np. z sesji produktowej.
Zobacz, jak to zrobić ⇨

Po udanej konfiguracji baneru zapisz zmiany, klikając w niebieski przycisk na dole strony. Aby zobaczyć zmiany od razu na swojej stronie, pamiętaj wyczyścić pamięć.
5 Ustaw ofertę specjalną
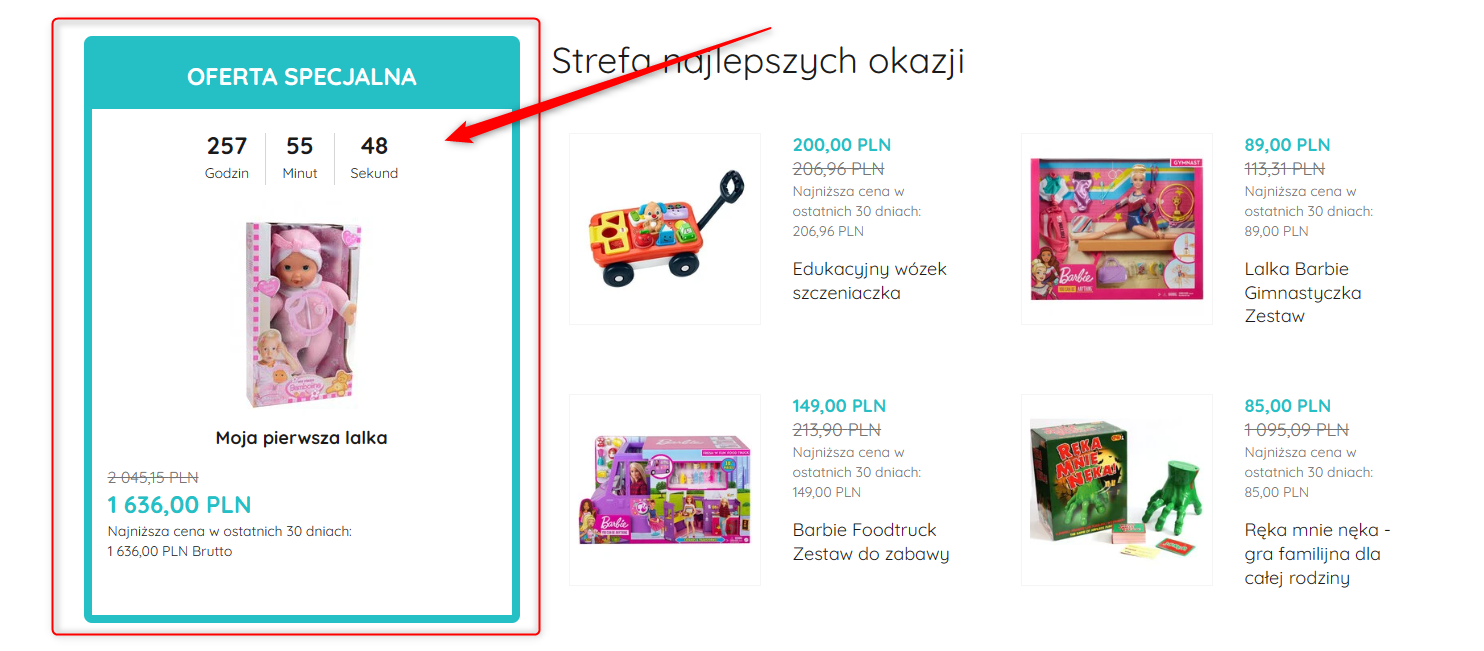
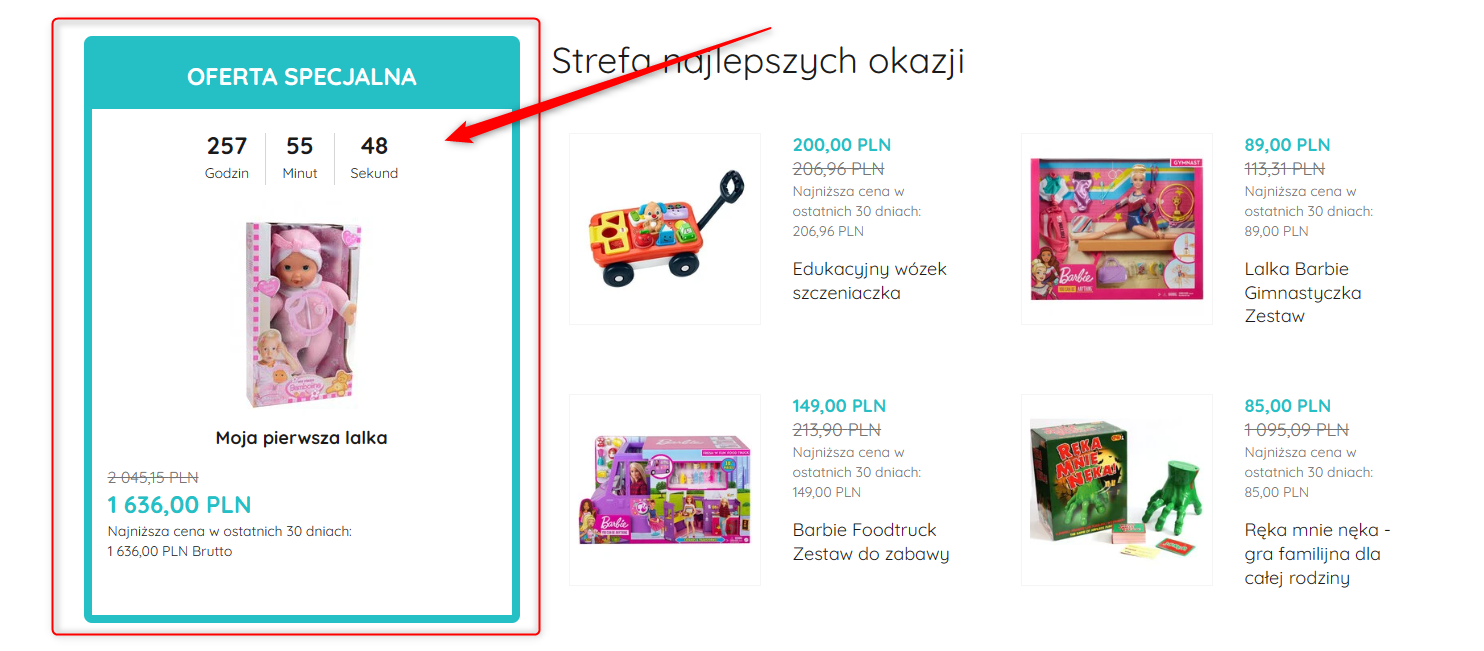
Specjalnie zaprojektowany blok promocyjny pozwala wyróżnić Produkt dnia, z kolei Strefa okazji służy do promowania przecenionych produktów. Licznik oferty specjalnej, wyświetlany przy Produkcie Dnia motywuje odbiorcę do skorzystania z promocji.
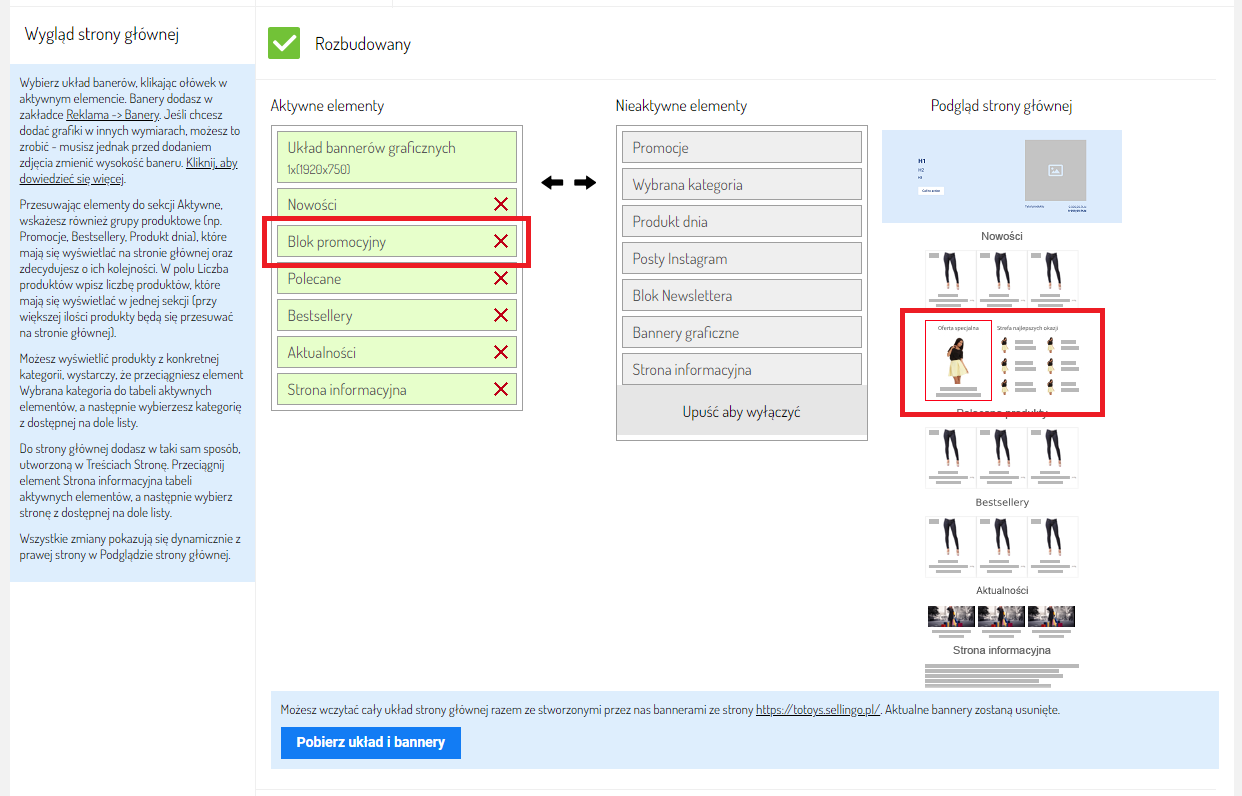
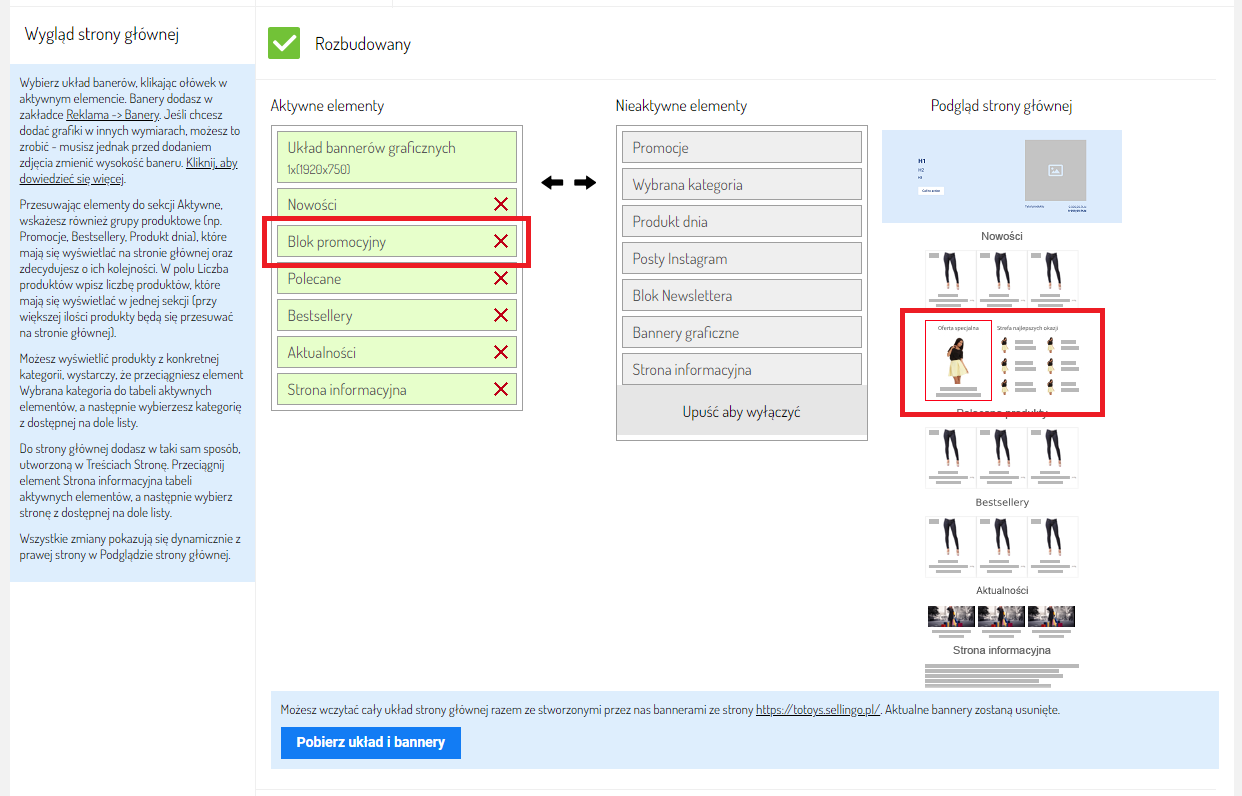
Blok promocyjny zostanie włączony podczas instalacji skórki, po wczytaniu przygotowanego przez nas układu strony głównej. Blok promocyjny zostanie oznaczony jako Aktywny element, który możesz wyłączyć lub umieścić niżej / wyżej na stronie głównej Twojego sklepu.
 Baner będzie widoczny dla klientów wtedy, kiedy włączony zostanie Produkt Dnia.
Baner będzie widoczny dla klientów wtedy, kiedy włączony zostanie Produkt Dnia. Produkt Dnia ustawisz w karcie Reklama → Produkt dnia. W Strefie najlepszych okazji pokazane zostaną produkty w promocji.
W skórce Totoys, po oznaczeniu produktu jak Produkt Dnia, nad promocyjnym produktem na stronie sklepu pojawi się licznik odliczający czas do zakończenia promocji. Dzięki temu, klienci widzą ile czasu pozostało do wygaśnięcia atrakcyjnej oferty. Dzięki temu mogą podjąć szybką decyzję o zakupie.

Kolorystykę bloku ustawisz w edycji skórki w miejscu „Kolor ceny promocyjnej”.

W strefie najlepszych okazji pokazane zostaną cztery ostatnio przecenione produkty, jeśli jest ich więcej, to co jakiś czas będą one wymieniane.
Zobacz, jak ustawić promocję na wybrany asortyment.
Edytor wyglądu sklepu posiada nieograniczone możliwości edytowania strony głównej. Układ i wszystkie inne ustawienia dotyczące szablonu zmienisz w zakładce
Administracja → Wygląd sklepu, edytując aktywną skórkę. W
tej instrukcji znajdziesz informacje o tym, jak poprawnie skonfigurować wygląd sklepu Sellingo.
Skorzystaj z naszej oferty graficznej
Jeśli potrzebujesz pomocy w stworzeniu najlepszego układu strony wraz z profesjonalnymi banerami, sprawdź naszą ofertę pakietów graficznych. Na Twoje zlecenie możemy wykonać także indywidualny projekt Twojego sklepu, aby maksymalnie wyróżniał się na tle konkurencji.